In my previous article, I discussed the benefits of building web apps as the foundation for your Microsoft 365 or SharePoint apps. This approach contradicts most of the guidance and examples that focus on building web parts for SharePoint using the SharePoint Framework (SPFx), or using native Microsoft Teams-based solutions with tools like Yo Teams or the VS Code Teams Toolkit.
My main point was that if you focus on building web apps for Microsoft 365 instead of relying on the scaffolding tools and infrastructure that Microsoft provides, you will have much more flexibility in building Microsoft 365 apps.
I was pleasantly surprised by the reactions and passionate responses that I received from that article. It wasn’t just the quantity of reactions, but the overwhelming sense of agreement that caught me off guard. This week, I want to continue with that theme and highlight some of the experiences shared by my readers, rephrasing and emphasizing them along the way.
Okay, let’s return to the idea of creating web apps for Microsoft 365 instead of using native Microsoft 365 apps. I received a few responses from people who agree with this concept, including this one 👇 from Gabor, who mentioned recent moves by Microsoft:

Gabor Fari: "Right on! … This makes your point even more valid."
Building web apps provides more options
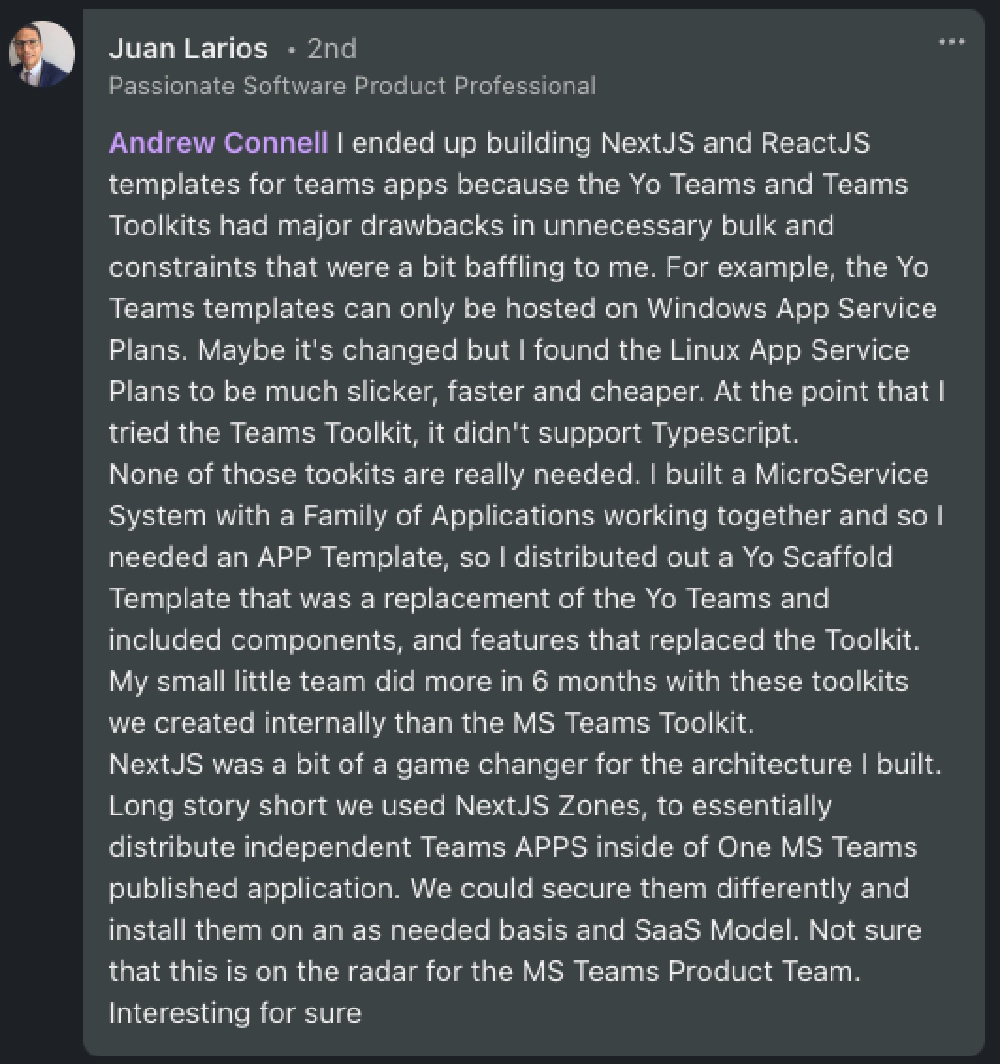
Most of the other responses were in line with what was best summed up by Juan. These all addressed points that I didn’t give enough attention to in my newsletter:

Juan Larios: "the scaffolds, templates and Microsoft specific templates didn’t move fast enough"
When you tightly couple your solutions to Microsoft’s dependencies, toolchains, and project scaffolding, you may not be able to use some of the latest tools available. For instance, the SPFx still only supports React v17.0.1, which was released almost three years ago in October 2020. Meanwhile, React v18, the most recent major release, has been available to developers for over a year since March 2022.
This means that if you create solutions using the SPFx and Microsoft’s SPFx scaffolding, you may be restricted to using outdated features. This is because the SPFx and SharePoint Online do not yet support the latest features.
Microsoft Teams, on the other hand, is different because most of the web interfaces run within an <iframe>. Thus, they are not dependent on the host’s capabilities. This means that you can safely upgrade to different versions of React.
Use Microsoft tools, hosts, and clients as extension points
Moreover, I agree with Juan’s point about using Microsoft-specific tools and platforms as extension points or integration points, rather than the core platform for app development. This is precisely how I approach building apps using these tools. I use the native capabilities as extension points for the web apps that I create.
Building Microsoft Teams apps as web apps
Juan provided an excellent example of how to build apps for Microsoft Teams, which was well articulated:

Juan Larios: "I … built my own Microsoft Teams template using NextJS and ReactJS."
Typically, frameworks like React.js or Next.js offer various project templates and tools to help developers start building apps quickly. However, you can take it a step further and create your own project templates to enhance productivity.

I believe this is an excellent example that perfectly illustrates my point. It demonstrates what I was advocating and why you should consider it.
What are your thoughts? 🤔 🙋♂️
Have you tried this approach with your Microsoft Teams, SharePoint, or Microsoft 365 apps?
Does it make sense to you or do you have any questions?
Let me know! Share your questions or challenge me by leaving a comment below 👇!
I’d love to expand on this topic with more articles, videos, and examples, but only if there is interest!
Listen to My Interview on This Topic
I was recently interviewed on the Microsoft Cloud IT Pro Podcast where we discussed this topic among others. Take a listen to episode 344: Episode 344 – The paradox of choice as a SharePoint Developer with Andrew Connell

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 21-year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.