Andrew Connell
Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Before I explain what I mean, let’s first look at the different choices that Microsoft 365 (M365) developers have. I want to be clear that I’m not saying this applies to all Microsoft 365 customizations. In this article, I’m talking about things like Microsoft Teams, SharePoint Online, and Viva Connections.
Customize Microsoft 365 & create apps: three options
Microsoft 365 gives developers three different options to customize their hosted experiences and create apps:
- Customize the user experience
- Extending access to your business apps with native extensions
- Host web apps
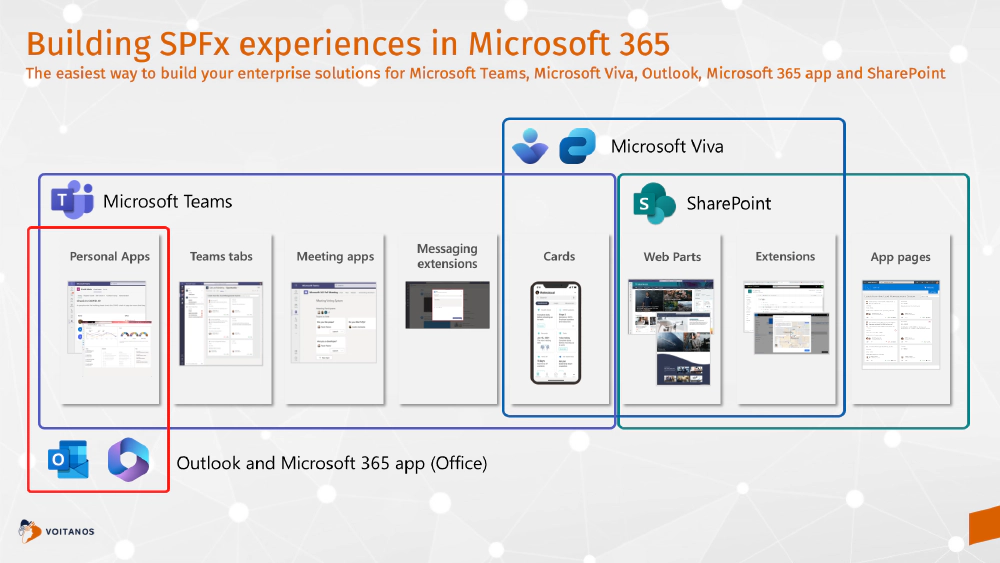
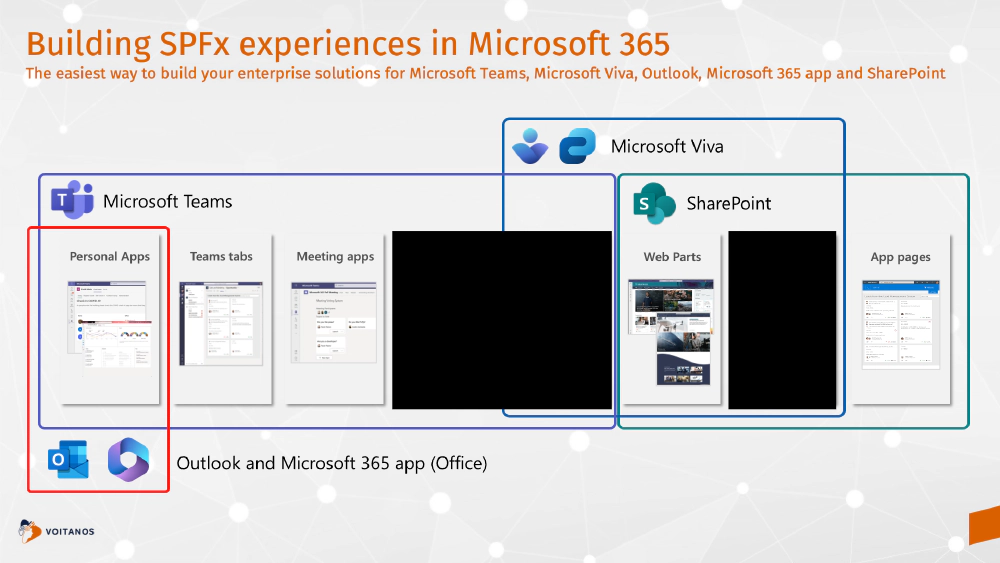
Let’s look at each of these and while I do that, let’s see where they fit in using this slide often shared by Microsoft:

Microsoft 365 Extensibility Platform
Customize the user experience
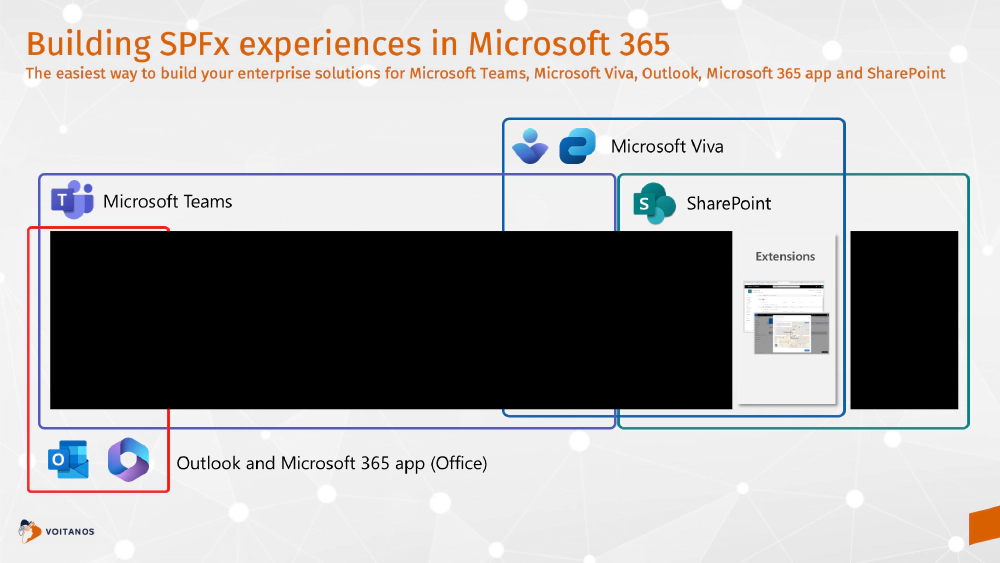
This first option is handled by parts of the SharePoint Framework (SPFx) or natively in SharePoint Online through the browser. I’ve updated the image to show where this applies to black out what it doesn’t cover:

Customize the user experience
For example, customers can customize list formatting with JSON. Using the SPFx, developers can also customize how fields are rendered (SPFx field customizers), add buttons to the toolbar or context menu in document libraries & lists (SPFx command sets), or add headers & footers to pages (SPFx application customizers).
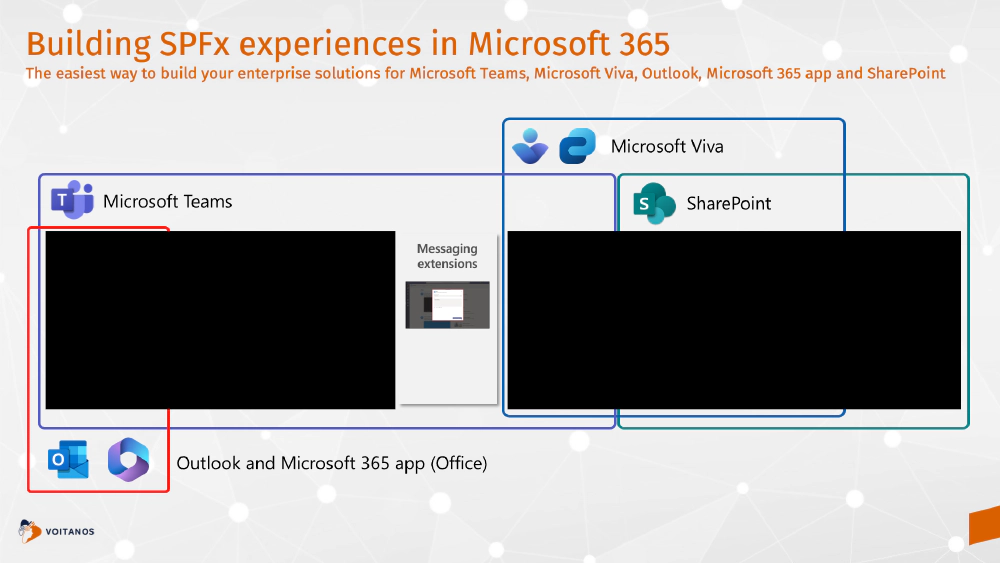
Extending access to business apps with native extensions
The second option is to use native capabilities in one of the Microsoft 365-hosted experiences, like Microsoft Teams, to integrate your existing business applications.
For example, message extensions and bots in Microsoft Teams use web services that expose customer data or your other business data within native experiences in Microsoft Teams.

Extending access to business apps with native extensions
Host web apps
The last option covers the other experiences where developers can build complete applications within the Microsoft 365-hosted experiences.

Microsoft 365 Web App Hosting Options
SharePoint Online (and Viva Connections by extension), enables developers to create web apps that are deployed to sites and pages for users. These exist as app pages (the M365/SharePoint name for them) that are single-page applications (SPAs), or as smaller components known as web parts.
Microsoft Teams also enables developers to create web apps. A tab in Microsoft Teams is just an iframe to an existing web application the developer created & hosts. Personal apps & meeting apps, for the most part, are simply collections of these tabs.
Focus on building web apps - not Microsoft 365 apps
☝️ Most guidance and documentation on building Microsoft 365 apps jump straight to how to build apps/customizations and skips over the more important questions like what should you build or why you should pick one extension option over another.
Based on my experience teaching developers in various settings such as courses, conference sessions, and with Microsoft’s customers, a trend that developers get stuck in the mindset of building a Microsoft Teams tab or SharePoint web part.
These hosted experiences, like SharePoint Online and Microsoft Teams, have many nuances that can complicate application development. These challenges have often been solved outside of the Microsoft 365 world.
However, developers can make app creation simpler by focusing on creating a web application and using the extensibility hooks and APIs provided by these different component types to the hosted experience to get answers to their questions.
I’ll tell you about a time someone had trouble during my SPFx workshop. They were looking for a React component to show data from many SharePoint lists. They also had a hard time setting up automatic testing for their web part, which was also used as a tab in their Microsoft Teams app. The problems they were having didn’t have to do with their app, but with the SPFx project structure & build toolchain dependency hierarchy.
I’ve been there… making automated testing work with SPFx can be tough! Other things like accessing data, managing state, and setting up continuous integration and deployment can all get too complicated when you try to do them within these hosted environments or tools.
Another challenge for developers is when they get stuck on a project. Many head straight to Microsoft 365 forums to get answers, but usually there are more resources available if they don’t limit their search to just “SharePoint” or “Microsoft Teams.”
☝️ When working on your current or next Microsoft 365 app, as yourself: “Is this a Microsoft 365, Teams, or SharePoint issue, or is it a web development issue?”
If, when asking yourself that question, you determine it’s a web app question, you’ll have many more resources & options at your disposal than if you were searching for results with a “Microsoft 365”, “Microsoft Teams”, or “SharePoint” filter applied.
Strive to use Microsoft 365 extensibility points as hosts for your web apps
I recommend building most Microsoft 365 apps as web apps, instead of SharePoint apps, Microsoft Teams apps, or Microsoft 365 apps..
Before building your next Microsoft 365 app, ask yourself: “Is it better to build a web app using tools like React, and then load and host that app with a web part or tab project?” Building web apps means developers have more resources, a simpler app architecture, and more flexibility in not only how, but where they can use the app.
While this approach won’t work for every situation, ask yourself that question before writing the first line of code. The answer my very well be “no”… in that situation it might make sense to build your app that’s tightly coupled with the host environment.
For example, one such scenario could be a Microsoft Teams meeting app. In this scenario, the meeting itself is a key part of the app so would it make sense to build the app on it’s own for use outside of Microsoft Teams?
But then again, maybe there are parts of that experience that you could build as send standing web apps. Meeting apps can use bots and message extensions, but tabs are used in most of the UX experiences in a meeting app (pre/post experience in the meeting details, the side-panel, and stage). And a tab, as I’ve already covered, is just a web app hosted within an iframe in Microsoft Teams.
But what about SSO, tokens, data access APIs, web part properties, …?
Using the features of hosted platforms can be helpful in your apps. Developers can make web parts in SharePoint or Microsoft Teams tabs that can be customized to create a better app experience.
What I strive for in my apps, and recommend, is to use the SPFx web part or Teams tab as the host for the web app and as a bridge between the host environment and the app. In this scenario, the Microsoft 365 component acts more as a shim to provide my web app with what it needs rather than tightly coupling the app with the host application.
If my app needs to get info about the current user or access token to call a protected endpoint, the web part or tab must give those details to my app.
What I avoid at all costs is injecting SharePoint or Teams artifacts into my web apps. Anyone who has tried to create test suites for a React component when they have injected a page context, the SpHttpClient, the MSGraphClient, or any other object from one of the SPFx or Teams-related npm packages, knows how hard this can be. None of those packages are intended to run outside of a SharePoint or Teams context, and mocking them for testing purposes is a significant undertaking.
When your web app is not tightly coupled with the hosted Microsoft 365 experience, it results in increased developer productivity and less complexity in creating web apps. This approach also yields a web app that can be reused in other scenarios.
Listen to My Interview on This Topic
I was recently interviewed on the Microsoft Cloud IT Pro Podcast where we discussed this topic among others. Take a listen to episode 344: Episode 344 – The paradox of choice as a SharePoint Developer with Andrew Connell

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 21-year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.