I’m excited to share that as of today, my Mastering the SharePoint Framework course has two highly anticipated and requested chapters available: working with jQuery and React in SPFx solutions! This update means the course is packed with nearly 15-hours content containing demo-driven examples and guidance that hundreds of SharePoint developers have used to get up to speed on this extensibility model.
Recently I sent a survey out asking customers to rank what were the most important chapters related to web frameworks. This information was used to schedule the prioritization of which chapters related to web frameworks would be created and published in the course. Your feedback played a significant role in the scheduling… and some very interesting results as well.
These two chapters represent the last two chapters on released capabilities I’ve planned to cover in the Fundamentals course. While there are two more chapters planned for Fundamentals, their tech is still in preview so they are on hold until they reach the GA milestone.
Want to see the complete list of chapters in all bundles? Head to the course page to view the complete syllabus.
New Chapter: Working with jQuery in SPFx Solutions
The second most requested chapter was to cover the popular utility library jQuery. This library is by far one of the most popular 3rd party libraries imported by custom components in SharePoint Online.
In this approximately 1-hour long chapter, after a brief primer on the library, you will see how to import jQuery into your project as well as how to leverage jQuery plugins, a popular way to extend the jQuery prototype object. Before this chapter is wrapped up, you will also learn how to leverage the jQueryUI project to utilize popular controls and styles in your custom solutions.

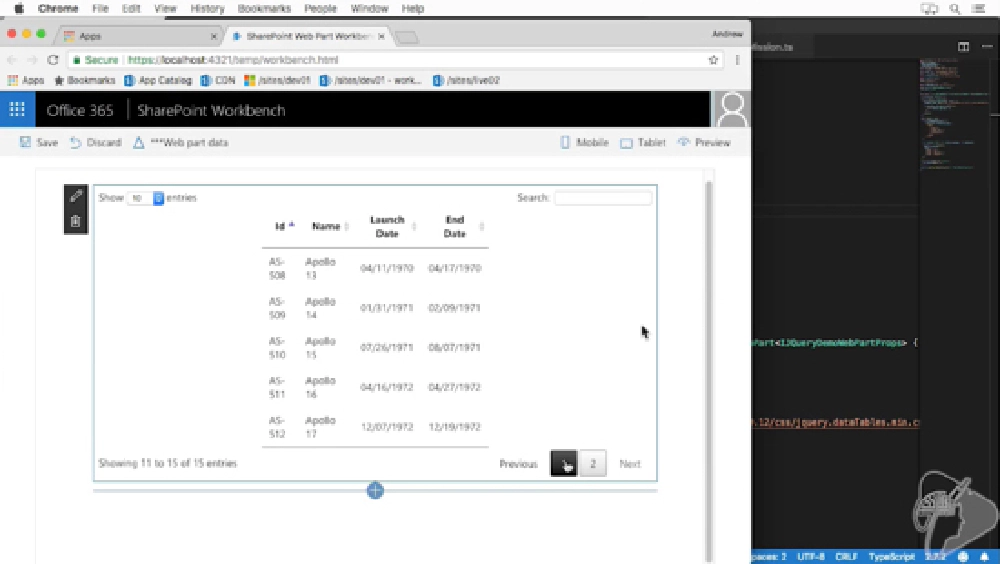
Screenshot from a lesson in the new jQuery chapter
A lesson in the new jQuery chapter in our Mastering the SharePoint Framework course demonstrates using the popular jQuery plugin DataTables

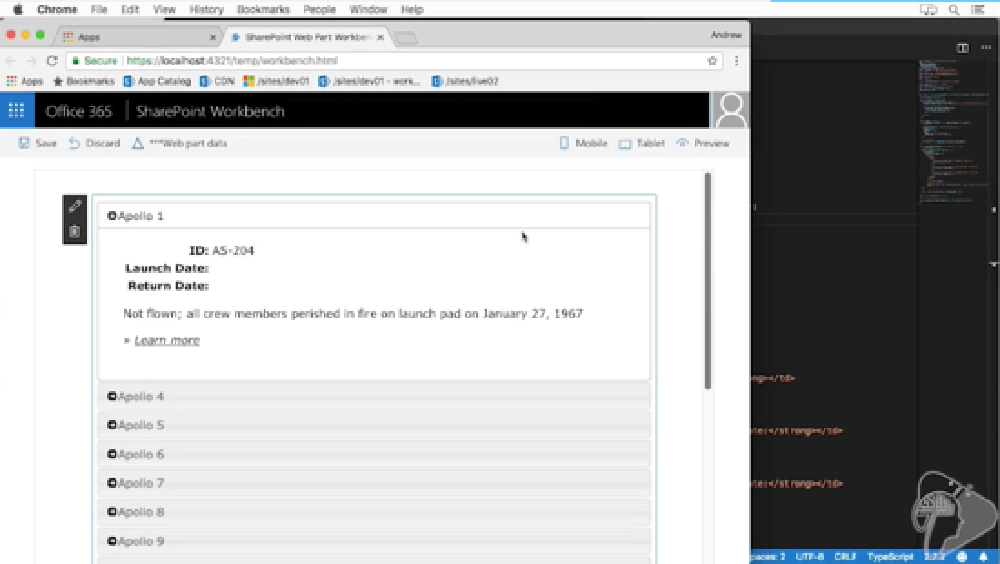
Screenshot from a lesson in the new jQuery chapter
A lesson in the new jQuery chapter in our Mastering the SharePoint Framework course demonstrates using the popular jQuery UI accordion control
Across all three of these demos, you will learn how to properly reference jQuery, jQuery Plugins and jQueryUI in your project to ensure you ship the smallest bundle possible for optimal performance.
New Chapter: Working with React in SPFx Solutions
The most popular chapter you said you wanted in my survey was React… so here you go… and it’s a monster over 2-hours long! The target audience of this chapter are people who have no experience with React; you may know what it is, and maybe you kicked the tires, but you are still confused. My goal in this chapter was to take React from being a foreign language to something that is familiar and you know how to navigate around a React project. By the end of the chapter, you will be able to not only take a sample from someone else be able to poke around it and create your own components.

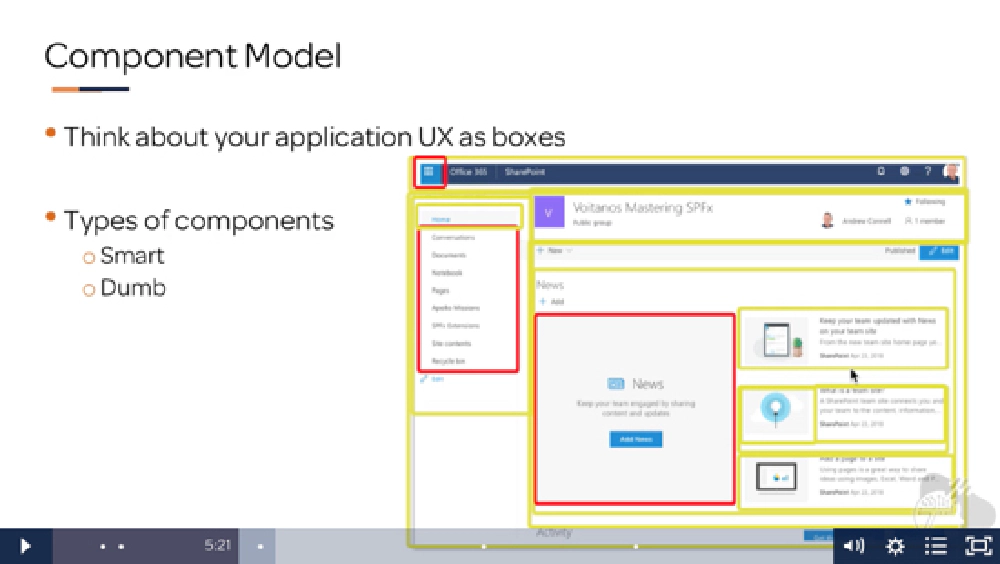
Screenshot from a lesson in the new React chapter
A lesson in the new React chapter in our Mastering the SharePoint Framework course demonstrates React component types
We start with a 22-minute primer to React were you will learn what React is, how to think in the component model, how to get properties into components, introduce component state as well as raise events from your components that others can subscribe and react to. Then we move onto a comprehensive 1-hour demo where you will create your first multi-component client-side web part complete with properties, events and implement the recommended “lifting the state” pattern.

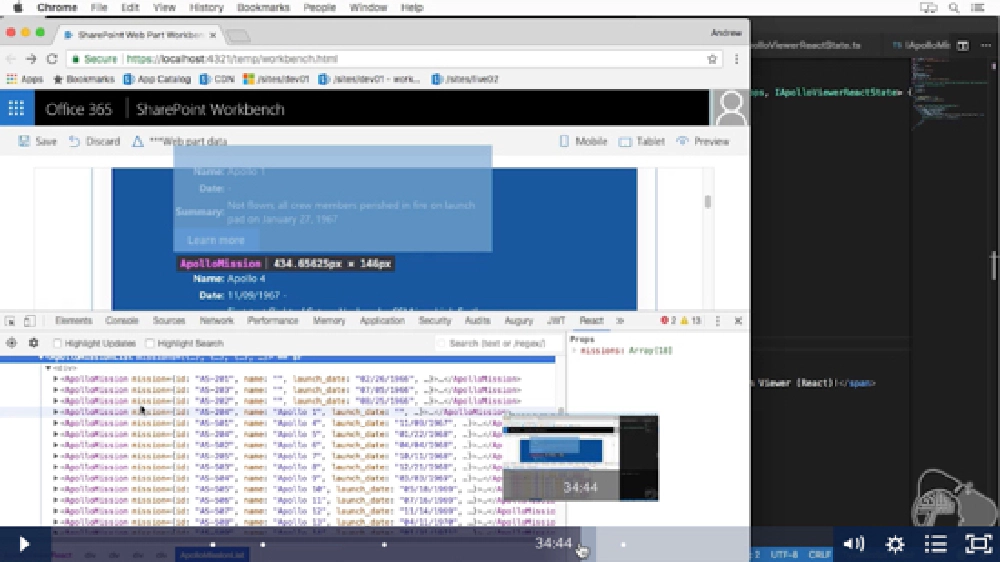
Screenshot from a lesson in the new React chapter
A lesson in the new React chapter in our Mastering the SharePoint Framework course demonstrates lifting the state.
After building your first control, the chapter follows with another 45-minute demo on adding the Fabric React control suite from Microsoft to your project and implementing a handful of controls to the solution previously built.

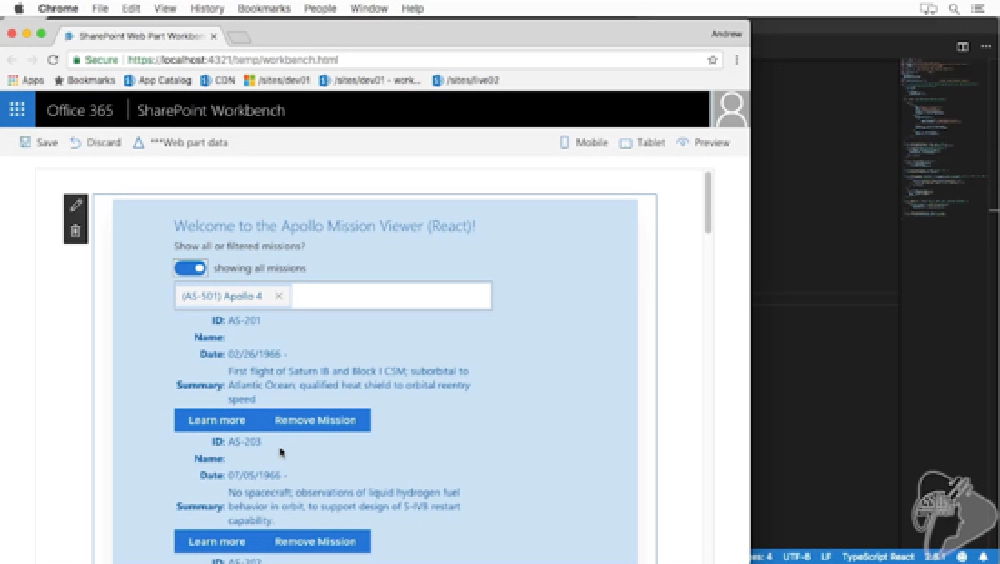
Screenshot from a lesson in the new react chapter
A lesson in the new react chapter in our Mastering the SharePoint Framework course demonstrates using Fabric React
Now Is the Time to Enroll & Save
Sound like the news you’ve been waiting for to jump in and join the hundreds of other developers who are learning the SharePoint Framework from my course?
As I alluded to above, this update brings me to a close on finalizing the content for the Fundamentals course. There are two more chapters planned but on hold while the tech they are based on is still in preview from Microsoft. That means the 20% discount on the course will expire soon! However, I’ll give you a little more time to take advantage of this deal before it expires. You’ll find the discount listed on the course page… but don’t want too long as once it’s gone, it’s gone… like really gone!
What’s Next in Sprints 10 & 11?
So what’s next for the course? The month of May features two big events for SharePoint developers: Microsoft’s Build conference (May 7-9) and the SharePoint Conference North America (May 21-23). We expect to see a bunch of news from both events and hopefully, we’ll see the Microsoft Graph API and Microsoft Entra ID API support move from the preview to GA milestone. If so, those will be the next chapters to finish up the Fundamentals course. If they don’t, I’ll start working on the Ultimate course chapters.
Starting this week, with sprint 10, I’m updating some of the existing lessons in the course based on some things we’ve learned and a few things customers have noticed in the course. In addition, I am updating all the code samples to the latest version of the SharePoint Framework. Most videos will not need to be updated for this code change, but it will make it easier when you want to try out a solution built in the course with the current version of SPFx. You’ll find both the version shown in the videos as well as an updated version in the download. Sprint 10 is currently planned for a May release… stay tuned!

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.