It’s been a busy October! I recently announced my new 8-lesson free email course Explore & Evaluate the SharePoint Framework to answer the most common questions I hear related to “what is the SharePoint Framework”.
That’s not all… who needs to wait until spring to start cleaning things up!
In addition, last week, I refreshed my existing email course, Understand the SharePoint Framework Toolchain, to make sure its as current as it can be.
But that’s not what I wanted to address in this post…
Mastering the SharePoint Framework - Refresh plans
I started releasing my Mastering the SharePoint Framework course in 2017 and over the course of a few years, I kept updating and adding content.
In recent weeks, I’ve gone through the entire course, all 250+ lessons across 30+ hours instruction, to identify things that could or should be refreshed. I expect this to be a lengthy process.
Today I’m excited to share with you some updates on this process!
Starter Bundle - completely refreshed
Last week, I published the complete refresh of the FREE Starter bundle of the course… all 3 chapters across 20+ lessons!
The Starter bundle, the first bundle released in 2017, was getting a bit dated and in need of some attention. Instead of fixing individual lessons, I decided to re-record all three chapters.
This refreshed bundle includes the following three chapters:
- Course introduction & overview: This chapter will introduce you to the author & instructor of the course, what topics you can expect to learn and find out how to get the most out of this course.
- Introducing the SharePoint Framework: This chapter explains why Microsoft created the SharePoint Framework to extend and customize SharePoint sites. You’ll learn what the SharePoint Framework is and what scenarios it addresses.
- Set up your developer environment: The SharePoint Framework introduces a completely new development toolchain from traditional SharePoint development. This chapter teaches you what this it all about and get your environment set up.
This bundle is 100% free so if you aren’t already enrolled and want to get started with the SharePoint Framework, it’s a great option! Start your SPFx education & enroll today!
Are you ready to learn the SharePoint Framework? Check out our on-demand video course with over 30 hours of demos, explanation and downloadable code: Mastering the SharePoint Framework!
Start with the FREE Starter bundle that includes three (3) chapters including a walk-through of setting up your developer environment to start creating SharePoint Framework components.
Once you start working, jump to the Fundamentals bundle to learn the basics and start creating SharePoint Framework components. The Ultimate bundle will make you a master at the SharePoint Framework with automated testing, continuous monitoring, implement CI/CD practices, and learn other advanced techniques.
The Ultimate bundle includes the Fundamentals bundle and grants you access to our live monthly office hours meetings as well as access to our student-only mastermind group.
Course feature improvements
The first batch of refreshes for the Starter bundle took a bit longer than future updates to the course will take. I invested some time up front to simplify & automate my course production process that will not only enable me to publish course updates more quickly, but also add new capabilities and features to the course.
Today, all lessons in the Starter bundle benefit from these changes and as I work through the other chapters in the Fundamentals & Ultimate bundles, they’ll also get all these same improvements.
What kind of improvements? Well, for example…
Upgraded lesson videos to FullHD (1080)
Previously, I recorded and published all lessons in standard HD (720) as that was the most popular for online developer courses at the time when I started working on the course.
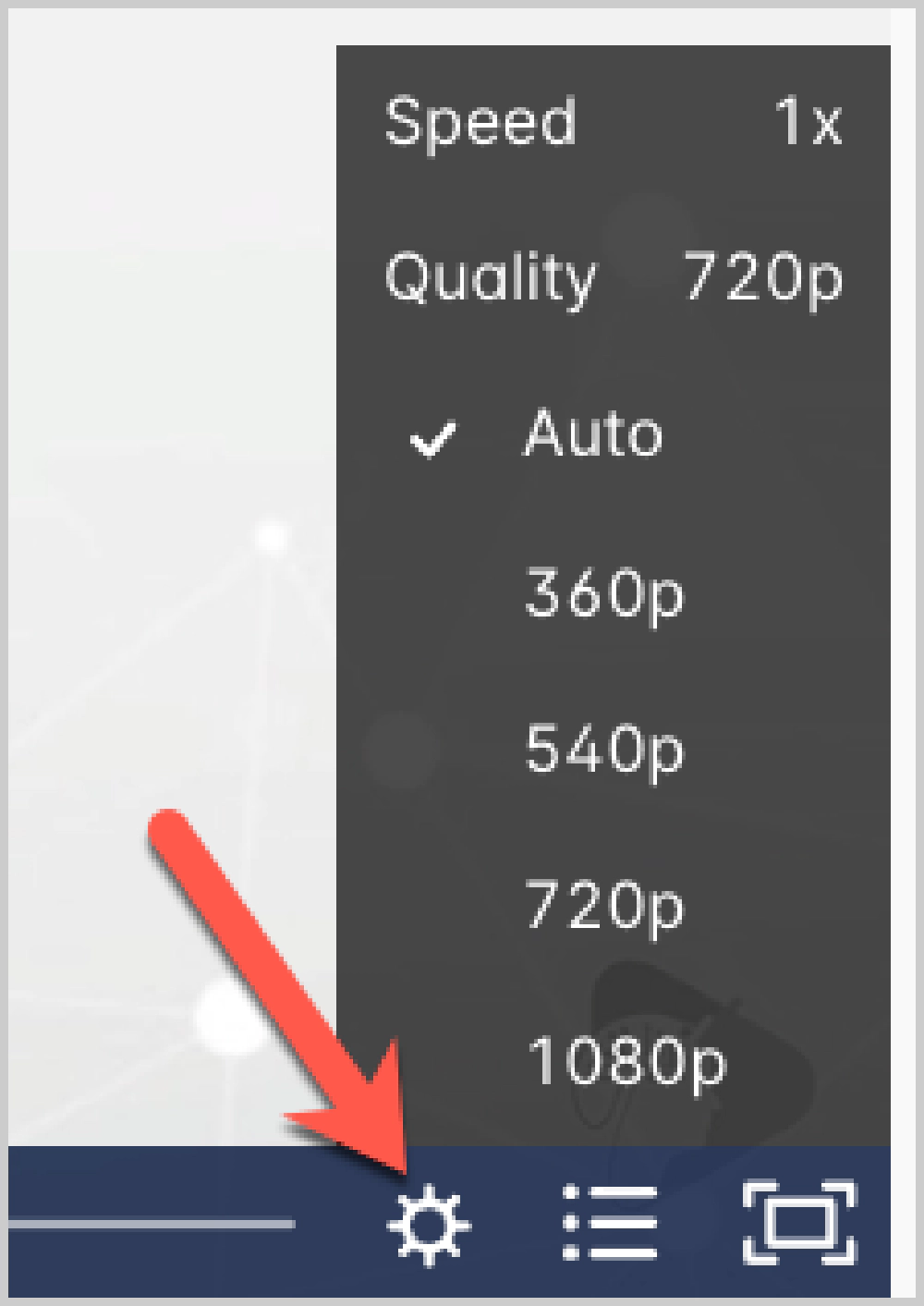
This time, as I refresh lessons, I’m recording & producing them in 1080p which is also known as FullHD, or 1920x1080. Similar to popular streaming sites like YouTube, the course video player determines the best quality for your device and connectivity, but you can always override this if you want, as you can see from the following screenshot from a Starter lesson.

Lessons in FullHD
Let the player automatically select the best quality for you, or override it and select your own!
Improved “references” in-video experience
Since the start, I’ve always included detailed notes with each lesson, but I put a lot of focus on making them even more useful going forward.
Throughout lessons, I frequently reference external resources within the videos. But in the past, these were just text overlays in the lower third of the video.
Now, leveraging an improvement my streaming platform added after I started publishing the course, these will now appear as clickable links in the upper right corner of the video.
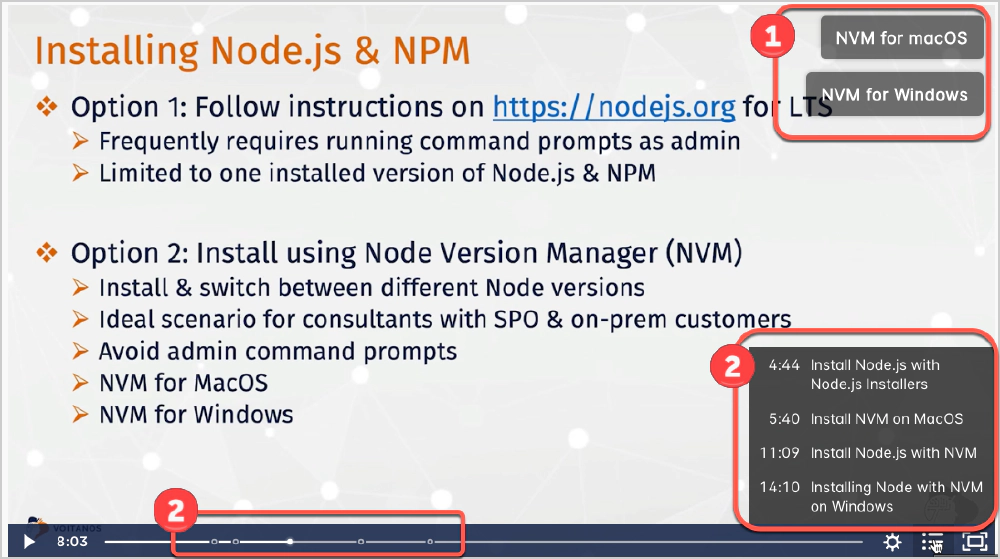
For example, in the following screenshot (ref #1), I included links to the Node Version Manager, both for macOS & Windows, within the video where I talked about it them. Now you don’t have to type the link in yourself in a new browser window… just click the link and the resource will open in a new tab.
In addition, many lessons include chapter links, or bookmarks, you can use to jump to specific parts within a lesson. In the following screenshot (ref #2), you can see these listed in both the lesson timeline at the bottom, but also from the chapter list popup button in the lower right.

Actionable & clickable resource links
Now includes clickable links when mentioned din the video and chapter links.
Enhanced lesson notes
As I said above, I’ve always included notes for each lesson. But this time around, I’ve invested a lot of time to improve things going forward.
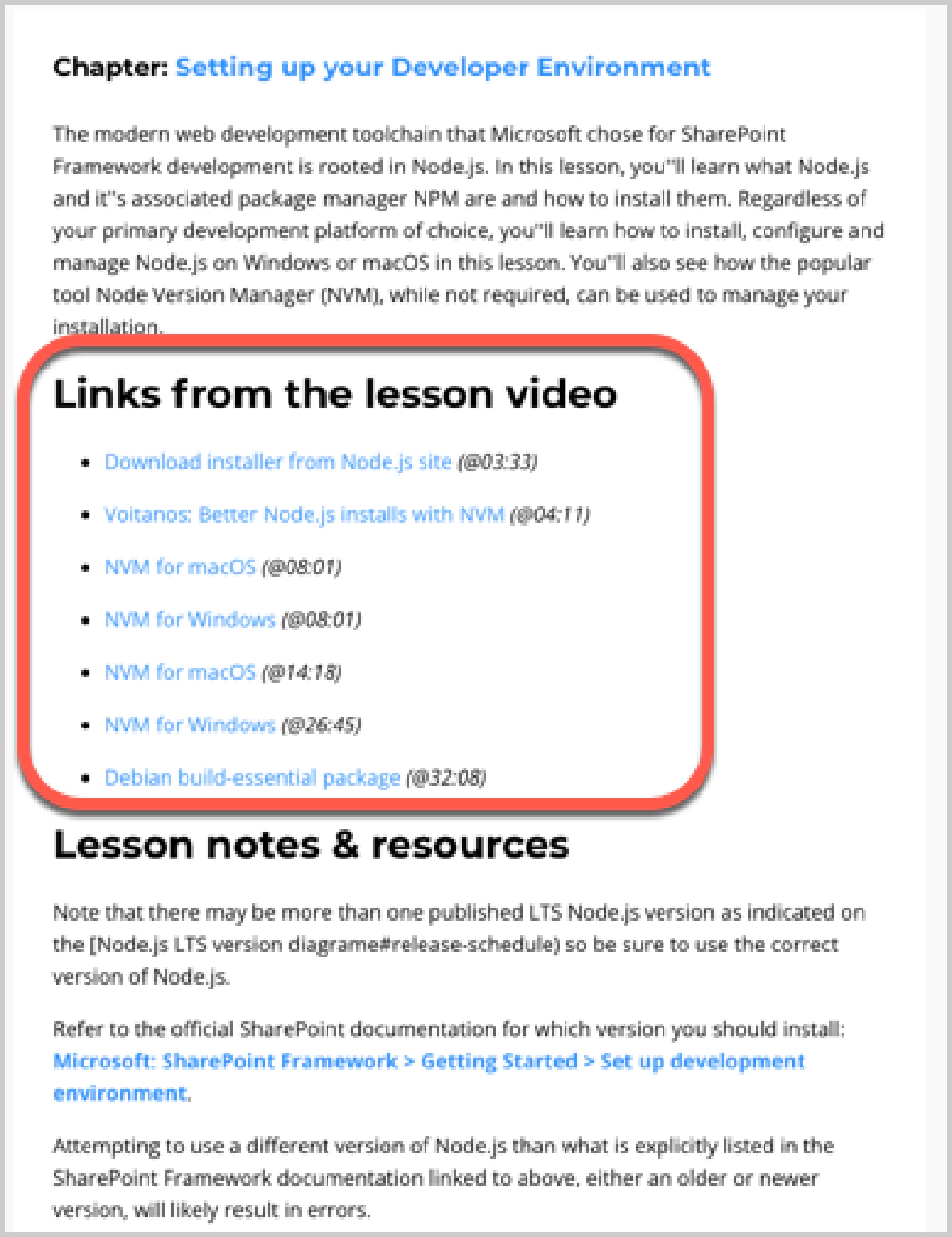
Benefiting from my investments in automating the deployment, lesson notes are even more actionable. I’ve added more content to many of the lessons, but in addition, all links referenced within a lesson are now included, with the time code where they’re mentioned, in the notes:

Improved lesson notes
Lesson notes are even better resources with richer & actionable links.
This is makes lesson notes much more useful for future reference as a resource.
Automated deployments FTW!
The other big investment I made is around automation of my deployments when I update lessons. Admittedly, this is very much a “behind the scenes” update that you won’t see. But it’s a huge improvement for me, and you’ll benefit from it!
In the past, all the chapter/bookmark markers & resource links were added to my notes and once I was ready to publish the lessons, I had to manually enter all these in.
Now, thanks to an REST API and GitHub actions, neither of which existed when I started working on the course, when I’m ready to publish, I start a few GitHub actions workflows that do all this for me. I add these as data elements when I’m producing the lesson videos and export this metadata info which is used by the process automation.
Plus, all lesson notes are also dynamically generated and published as well!
Not only will this allow me to publish lessons faster once they’re produced, but it also cuts down on errors due to a manual process and enables me to quickly update links that may change.
What’s next?
Now I start working on the chapters in the Fundamentals bundle of the course. My first attention will focus on the project creation process as that’s changed quite a bit since the initial release of SPFx. Honestly, it’s long overdue for a refresh so I’m looking forward to working on that part!
Current students of the course will get regular updates as I work through these updates, so stay tuned!

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.