On March 16, 2021, Microsoft released v1.12 of the SharePoint Framework (SPFx). In this post, I’ll summarize what you can find, and share some additional details I found after spending some time picking apart this latest release.

» SharePoint Framework v1.12 official release notes
SharePoint Framework V1.12 Deprecated - Do NOT Install
Just five (5) days after the release of SPFx v1.12, Microsoft deprecated v1.12 it and is advising customers to not install it. Instead, stay with SPFx v1.11. Quite a few bugs were found after the release, including a few that are causing significant issues. Microsoft is working to resolve these issues and will publish an subsequent release, v1.12.1, soon.
To learn more, see this post: SharePoint Framework v1.12 Deprecated!!! (+ how to roll back)
Microsoft is highlighting a handful of changes in the v1.12 release, but some of these changes are not related to the actual generator update. Rather they’re changes that have been rolled out to the SharePoint Online service.
Let’s first look at what’s in this release
What’s in the SPFx v1.12 release?
If you were waiting for a big feature update in this release, you’ll be a little disappointed. This is more of a long overdue update to modernize the SPFx generator.
What’s new?
There’s only two new things in this release of the SharePoint Framework
Adds support for Node.js v12 & Gulp v4 This has been a long, long, looooooonnnnngggggggg asked for update by developers. SPFx v1.12 adds support for Node.js v12.
If you choose to use Node.js v12, you must also update your globally installed Gulp to v4 as well. Gulp v3 is only supported up through Node.js v10, while Gulp v4 starts with its support at Node.js v12 (ref gulpjs/gulp/#2324).
Before you comment “why didn’t they add support for Node.js v14?”, let’s just say that I believe that was their initial intention of this release. Those of you Node.js developers know that Node.js v14 introduced some significant changes that impacted many of the packages the SPFx generator & and dependencies depend on. Suffice to say, not all of those external dependencies are fully updated & it was more important to get Node.js v12 updated.
While Microsoft has said SPFx v1.13 is coming in a matter of weeks, they are hoping to get support for Node.js v14 in that release. The big questions are (1) will they get support added for Node.js v14 for the SPFx v1.13 release & (2) is SPFx v1.13 really just a few weeks away? We’ll see…
To learn more, see: Set up your SPFx development environment
New property & event API to determine web part width. Let’s look at the backstory on this one… Some developers had web parts that would have different behavior or renderings based on how wide they were rendered. This could be different with each web part’s placement due to the different sized columns users can create for web part zones in SharePoint.
The way developers were determining the width, or mode, of the web part, was to check for a specific class or element attribute that Microsoft was adding to the HTML. While this approach isn’t supported (because it’s using the page DOM as an API… which Microsoft has said in the past it isn’t), it worked and was the only option to developers. Well, in October, Microsoft went on a HTML cleaning binge and removed these from their HTML. Unfortunately, that broke things for a lot of customers and turned into a big issue (#6380)
Microsoft, in a move I’ve never seen with SharePoint, actually rolled the change back while they worked on a solution. That’s what this new API addresses. It introduces a
widthproperty on the web part, as well as an eventonAfterResize()that will fire if the rendering width of the web part changes.To learn more, see: Determine the rendered web part width.
Why Didn't They Use CSS/Media Queries to Do This
Before you respond with “why didn’t they use CSS or media queries instead of an SPFx API to do this”… I get it, I’ve seen that same feedback. I’m just sharing new with the API in this release.
What changed?
There weren’t any changes in this release related to functionality or deprecations. The following list of changes can be found in new projects created with SPFx v1.12:
- For all all projects, the following dependencies were updated to the following versions:
- TypeScript v3.7 (via @microsoft/rush-stack-compiler-3.7 v0.2.3)
- Gulp v4.0.2
- For projects that use React
- React packages (react & react-dom) v16.9.0
- Office UI Fabric React package (office-ui-fabric-react) v7.156.0 (this matches the version used by dependencies throughout SPFx, like the property pane controls)
But wait… there’s more!
Microsoft has included a few more things in the SPFx v1.12 release notes, but I don’t see these as things directly related to the release. Instead, these announcements are just timed with the release because they aren’t impacted by the SPFx release.
The other things they are timing with this release are mentions of two Microsoft Teams associated capabilities of SPFx.
SPFx web parts for Microsoft Teams meeting apps
First, Microsoft says SPFx can support Microsoft Teams meeting apps using SPFx web parts. Meeting apps enable developers to do three things:
- add a tab to the pre & post meeting experience to collect and summarize information before and after the meeting
- display a side panel during the meeting, the same way chat and participants are surfaced
- display a dialog to prompt for feedback
Just like you can have an SPFx web part to be the host for a tab in Microsoft teams, you can use it for a meeting app.
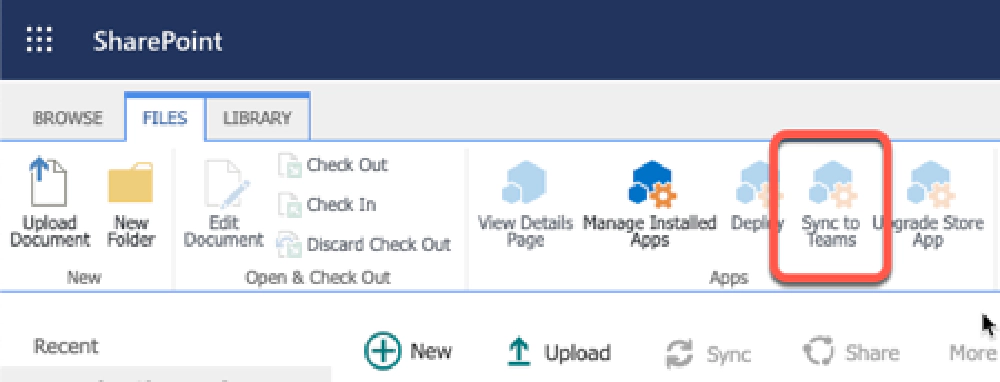
SharePoint Online’s App Catalog Sync to Teams button works & improved
The other thing they’re announcing is the Sync to Teams button in the App Catalog actually works as designed & that it’s much more flexible.

SharePoint Online - Tenant App Catalog - Sync to Teams button
Well… they didn’t really say “it actually works now”, but that’s how I see it… let me explain…
This button was initially designed so that when clicked, if a component in the select SharePoint package indicates it can be used in Microsoft Teams, the button would dynamically create the Microsoft Teams app manifest file, the app package containing the manifest and images, and deploy it to the tenant’s Microsoft Teams app store.
In addition, it was also supposed to detect if the manifest.json file for the app was already present and if so, bypass the manifest creation in favor of using what was provided. While documented, this wasn’t at all reliable… I personally never saw this work enough though it was documented.
So… what’s new?
The first option of letting SharePoint dynamically create the Microsoft Teams app manifest & app package still exists, but the more manual (and problematic) option has been replace.
Now, you can create and provide your own Microsoft Teams app package in the SharePoint package uploaded and deployed to the tenant’s app catalog site. When you select the Sync to Teams button, SharePoint will check for the presence of the file ./src/teams/TeamsSPFxApp.zip in the package. If it finds it, it will use that to deploy your solution.
What’s nice about this option is you have full control over the Microsoft Teams app package that’s deployed to your tenant’s Microsoft Teams app store.
A few points about this option:
- The file must be named TeamsSPFxApp.zip and placed in the ./src/teams folder within your SPFx project to be included in the SPFx packaging process (ie: gulp package-solution –ship).
- You must create your own Microsoft Teams app package that follows the manifest schema. To learn more about the schema, see Reference: Manifest schema for Microsoft Teams.
- In the manifest schema, when pointing to the URL of your SPFx component, you must use the following URL. Make sure to replace the
{{SPFX_COMPONENT_ID}}with the ID of your SPFx component so the SharePoint page TeamsHostedApp.aspx knows which component (aka: web part) to load on the page. The other strings surrounded by{}are replaced by Microsoft teams at runtime:
https://{teamSiteDomain}/_layouts/15/TeamsLogon.aspx
?SPFX=true
&dest=/_layouts/15/teamshostedapp.aspx
%3Fteams%26componentId={{SPFX_COMPONENT_ID}}%26forceLocale={locale}
To learn more about these deployment options, see: Deployment options for SharePoint Framework solutions for Microsoft Teams.
To learn more about this release, see: SharePoint Framework v1.12 official release notes

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.