Microsoft released the SharePoint Framework (SPFx) v1.20 on September 26, 2024. This was the second SharePoint Framework (SPFx) release this year and like the previous one, v1.19, it’s small and only focuses on Adaptive Card Extensions (ACE). This has been one of the quietest years of SPFx releases, tying the COVID-19 year while on the heels of the most active year since the initial release.
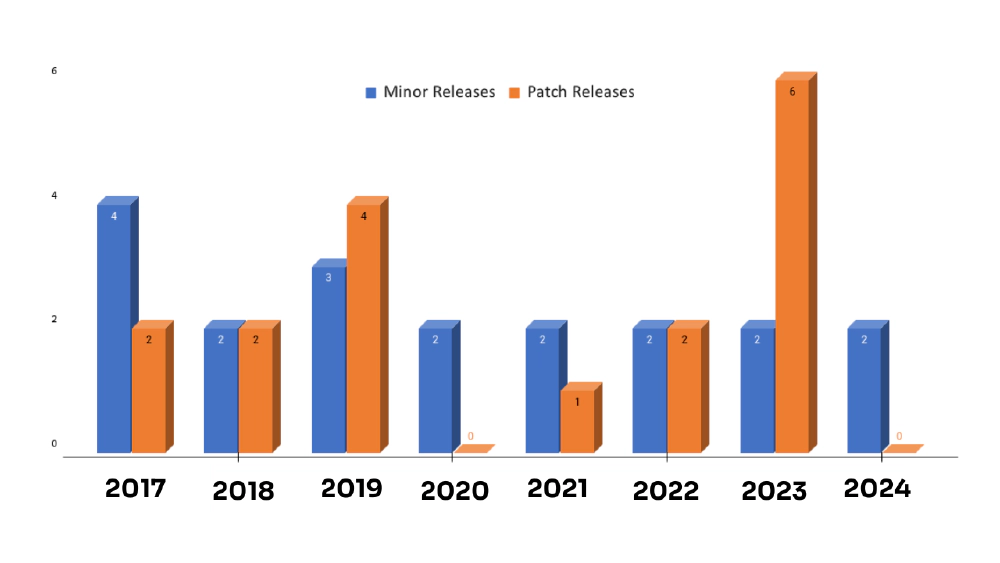
As SPFx developers are familiar, Microsoft hasn’t updated the major version of SPFx since its initial release in 2017 - they only update the minor and patch version numbers. As you can see from this chart, this has been an unusually quiet year…

SharePoint Framework Release History
It hasn’t been this quiet since the COVID-19 year… what… are we in another pandemic?
Maybe in tech… the AI pandemic!
OK… let’s not digress too much and get down to business.
As I said, this is yet another ACE-focused release that features two new things, one fix, and a handful of changes:
- ✅ new ACE data visualization chart options
- ✅ support for HTML in addition to Adaptive Cards for ACE Quick Views
- 🐞fixing that nasty webpack
[object Object]error introduced in SPFx v1.19 - ♻️ a bunch of dev tool package version updates
- ♻️ various ESLint updates
- ♻️ one related SDK version update
- 👨💻 one code change to all new React projects
Unlike previous SPFx release unboxing installments, I’m going to get more detailed this time - deeper than just my normal unboxing.
While not part of the release, I’ve got a little gripe about this release that I’ll share at the end.
So, let’s get started!
What’s new?
Let’s start with what’s new.
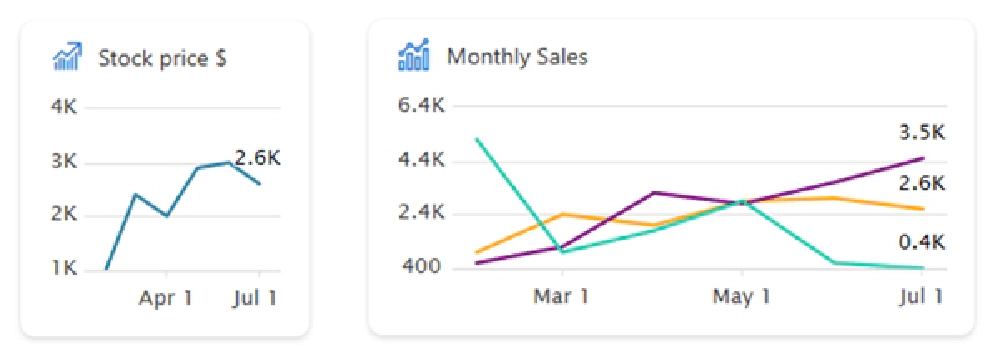
In the previous release, SPFx v1.19, Microsoft introduced a new ACE template data visualization type . The data visualization card template enables the creation of simple charting solutions within our ACEs. At the time, we were limited to simple line charts:

ACE data visualization line charts
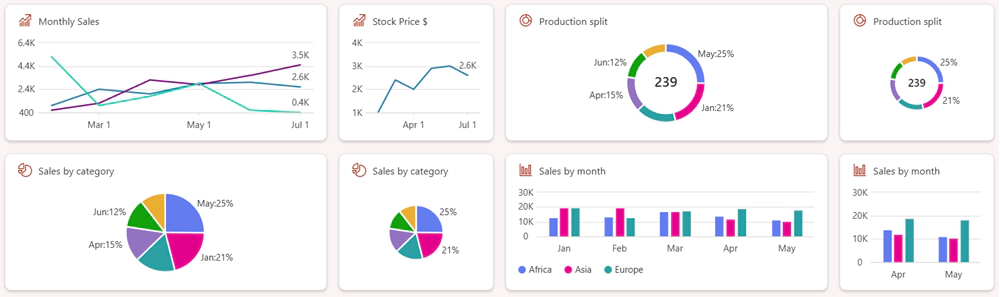
In this release, Microsoft added three (3) new chart types:
- bar chart
- donut chart
- pie chart

All ACE data visualization chart types supported in SPFx v1.20
Let’s see what the code looks like for these new chart types.
Bar Chart
To implement the bar chart, set the dataVisualizationKind property on the card’s body to bar and add your series of data to display:
import {
BaseComponentsCardView,
IDataVisualizationCardViewParameters,
PieChartCardView,
IDataPoint
} from '@microsoft/sp-adaptive-card-extension-base';
import {
IDataVisualizationAdaptiveCardExtensionProps,
IDataVisualizationAdaptiveCardExtensionState,
} from '../DataVisualizationAdaptiveCardExtension';
export class CardView extends BaseComponentsCardView<
IDataVisualizationAdaptiveCardExtensionProps,
IDataVisualizationAdaptiveCardExtensionState,
IDataVisualizationCardViewParameters
> {
public get cardViewParameters(): IDataVisualizationCardViewParameters {
return BarChartCardView({
cardBar: {
componentName: 'cardBar',
title: this.properties.title
},
body: {
componentName: 'dataVisualization',
dataVisualizationKind: 'bar',
series: [
{
data: <IDataPoint>[
{ x: "Jan", y: 12986 },
{ x: "Feb", y: 13424 },
{ x: "Mar", y: 17118 },
{ x: "Apr", y: 14017 },
{ x: "May", y: 11245 }
],
name: 'Africa'
},
{ data: seriesData2, name: 'Asia' },
{ data: seriesData2, name: 'Europe' }
]
}
});
}
}
Pie & Donut Charts
The pie and donut charts have a similar configuration with the only difference being the isDonut property on the card’s body:
import {
BaseComponentsCardView,
IDataVisualizationCardViewParameters,
PieChartCardView,
IPieDataPoint,
} from '@microsoft/sp-adaptive-card-extension-base';
import {
IDataVisualizationAdaptiveCardExtensionProps,
IDataVisualizationAdaptiveCardExtensionState,
} from '../DataVisualizationAdaptiveCardExtension';
export class CardView extends BaseComponentsCardView<
IDataVisualizationAdaptiveCardExtensionProps,
IDataVisualizationAdaptiveCardExtensionState,
IDataVisualizationCardViewParameters
> {
public get cardViewParameters(): IDataVisualizationCardViewParameters {
return PieChartCardView({
cardBar: {
componentName: 'cardBar',
title: this.properties.title
},
body: {
componentName: 'dataVisualization',
dataVisualizationKind: 'pie',
isDonut: false,
series: [
{ x: 'January', y: 50 },
{ x: 'February', y: 25, color: '#eaae32', showLabel: false },
{ x: 'March', y: 40, showLabel: false },
{ x: 'Apr', y: 35 },
{ x: 'May', y: 60 },
{ x: 'Jun', y: 29 }
]
}
});
}
}
HTML-based ACE Quick Views
Up to now, developers have used Adaptive Cards to implement the Quick View in an ACE. In this SPFx release, Microsoft is introducing a new option: HTML!
This works just like a web part in that you implement a render() method and set the value of this.domElement.innerHTML property. This also means you could even inject a little React application in your ACE’s Quick View… nice!
export class QuickView extends BaseHTMLQuickView<
IHtmlQuickViewAdaptiveCardExtensionProps,
IHtmlQuickViewAdaptiveCardExtensionState
> {
public render(): void {
this.domElement.innerHTML = `
<section class="${styles.helloWorld}">
<div class="${styles.welcome}">
<h2>Well done, ${escape(this.context.pageContext.user.displayName)}!</h2>
</div>
<div>
<h3>Welcome to HTML powered SPFx quick views!</h3>
</div>
</section>`;
}
public get data(): IQuickViewData {
return {
subTitle: strings.SubTitle,
title: strings.Title
};
}
}
What’s fixed?
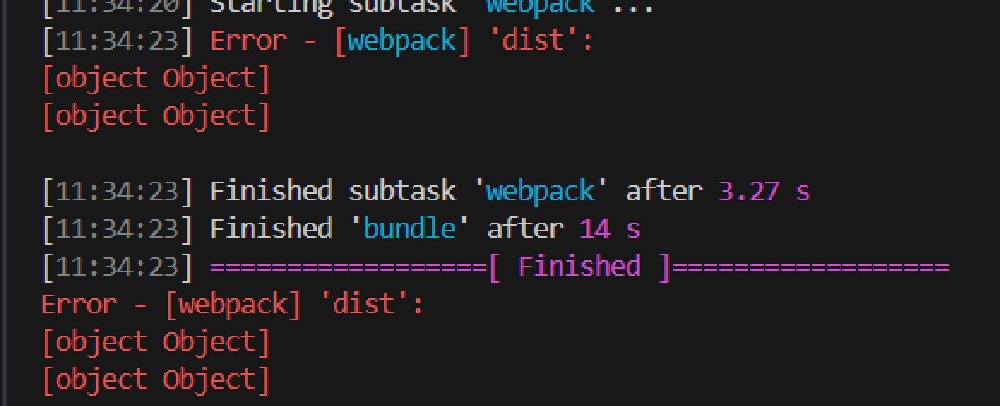
In the SPFx v1.19 release, Microsoft bumped the version of webpack to v5, but some dependencies in the toolchain unfortunately impacted when we had exceptions in our code. All developers saw when they had an exception was the following:

SPFx & webpack configuration issues
Learn more in sharepoint/sp-dev-docs/issues/9834
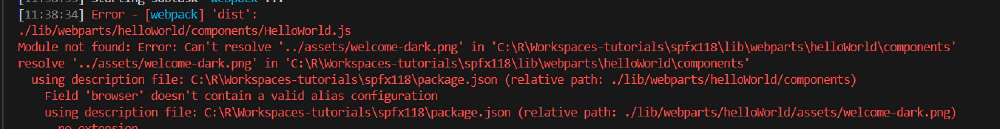
That wasn’t terribly helpful, especially when we used to get errors like this:

SPFx & webpack configuration resolved
Learn more in sharepoint/sp-dev-docs/issues/9834
This was well documented in the issue sharepoint/sp-dev-docs/issues/9834. Thankfully Microsoft fixed this for all new projects created with SPFx v1.20.
If you aren’t ready to upgrade your SPFx v1.19 project to v1.20, you can manually fix those projects to get real error messages back. To fix your SPFx v1.19 projects, do the following:
- Update all the SPFx-related tools packages to v1.20.2. If you see any of the following packages in your project’s package.json file, those should now be v1.20.2:
- @microsoft/eslint-config-spfx
- @microsoft/eslint-plugin-spfx
- @microsoft/sp-build-web
- @microsoft/sp-module-interfaces
- @microsoft/spfx-web-build-rig
- Upgrade the package @rushstack/eslint-config from v2.5.1 ⇒ 4.0.1
What changed?
Next, let’s look at the changes in this release. None of these made the official release notes.
Teams JS SDK updated
The SPFx includes nested copies of the Microsoft Graph & Microsoft Teams JavaScript SDKs within the SPFx API. Personally, I’d rather Microsoft not include them in the SPFx API because developers have to wait for another SPFx release for them to get updated… I’d rather import them when I need them.
In this SPFx v1.20 release, Microsoft bumped the version of the Teams JS SDK from v2.12.0 to v2.24.0. That’s about 3 months behind the current version (v2.28.0) at the time of the SPFx release. That means SPFx developers who build web parts to be used as Teams tabs are missing out on the following releases (click-through for the release notes):
- Teams JS SDK v2.25.0 (released July 12, 2024)
- Teams JS SDK v2.26.0 (released August 9, 2024)
- Teams JS SDK v2.28.0 (released July 12, 2024)
These include 3 bug fixes, a bunch of updates, and new things added to the SDK.
What about the Microsoft Graph JS SDK? I’ll address that when I cover the Current supported versions.
ESLint updated and refined rules
Microsoft made three changes to how ESLint is used within SPFx projects in this v1.20 release. There’s nothing to do here… these are all done automatically for you in your project.
- Upgraded the version of ESLint all projects use from v8.7 to v8.57.0.
- Upgraded the version of the ESLint config, defined in @rushstack/eslint-config, from v2.5.1 to 4.0.1.
- Removed uppercase types from the list of banned types in the ./.eslintrc.js configuration file.
React component changes/fixes in relevant templates
It appears Microsoft made a global change/fix to all project templates in the SPFx v1.20 release that utilize React. This includes the web part, form customizer extension, and field customizer extension when you use React as your web framework.
Previously, the class defined in these templates returned a React.Component<> with two parameters. the first parameter was the public signature of the component’s properties & the second was the component’s state. The property interface was always there, but in the SPFx v1.20 version, they got rid of the generic {} object used to express the state:
-- export default class HelloWorld extends React.Component<IHelloWorldProps, {}> {
++ export default class HelloWorld extends React.Component<IHelloWorldProps> {
// omitted for brevity
}
The other change, or fix, was to the form customizer & field customizer templates. They updated them to be in line with what we see in the web part React template. Now, the render() method returns an element not of a generic React.ReactElement<{}> type, but one that returns the interface that defines the public signature of the component: React.ReactElement<IHelloWorldProps>.
-- public render(): React.ReactElement<{}> {
++ public render(): React.ReactElement<IHelloWorldProps> {
return <div className={styles.helloWorld} />;
}
Unfortunately, these templates are still using React class components… not the modern way of working with React using functional components via React Hooks. Booo!!!
Supported dependency versions
One thing every SPFx developer wants to know is the answer to a simple question: “What versions work with this SPFx version?”
I’ve got you covered! I’ve included a little icon next to the items that changed which I’ve already covered in this installment:
Production dependencies
These are dependencies that are potentially used by your projects when you deploy them to production. I say potentially because you might not be using React or the Fluent UI React components.
- React v17.0.1
- ~4 years behind the latest published v18 release
- Fluent UI React v8.106.4
- ~1.5 years behind the latest published v8.120.9 release
- Microsoft Graph JS SDK v3.0.2
- ~2.5 years behind the latest published v3.0.7 release
- Microsoft Teams JS SDK v2.24.0 (♻️ updated in SPFx v1.20)
- ~3 months behind the latest published v2.28.0 release
Development dependencies & tools
These are dependencies that you use in your development experience. Some you install on your workstation (Node.js, Yeoman, & the gulp-cli), and some are installed as part of each project’s listed dependencies (TypeScript & webpack).
- Node.js v18 (LTS)
- no other version of Node.js is supported in this release
- TypeScript v4.7.4
- ~2 years behind the latest published v5.6.2 release
- Yeoman v5.0.0
- gulp-cli v3.0.0
- webpack v5.88.1
Parting thoughts rants
OK, I need some space here to vent.
First, I fully appreciate that the SPFx’s focus is defined by product goals and planning from other teams… so the fact that someone in Redmond is pushing Viva Connections so hard influences the fact that every release for the last two years host for the most part invested only in ACEs for Viva Connections.
But, this platform and tooling is long in the tooth and built up significant technical debt. I hope the SPFx team will take stock of the developer experience and start addressing long standing issues and technical debt that’s built up over time.
So, in the spirit of cleaning up technical debt, I want to focus on three things:
Publish or cut features stuck in perpetual beta/dev-preview
There are three features, or APIs, that have been sitting in beta for over two years… one goes back to the initial release of SPFx in February of 2017!
The SPFx v1.14.0 release in February 2022 introduced two features for ACE’s:
- ACE card caching - For improved performance, SharePoint Framework supports local caching of your Adaptive Card Extension’s (ACEs) card views. The cached card view will be immediately rendered when loading your ACE. After the ACE loads, it can optionally update the card view. The cache can be configured to store the latest rendered card as well as the state of the ACE.
- ACE action error handler - Continuing with the ACE action topic, Microsoft has added an event that developers can handle when an error occurs within an ACE action. Simply override the
BaseView.onActionError(error: IActionErrorArguments)method to handle your errors.
It’s been 2.5 years since this feature was released in dev preview and it’s still in dev preview.
The next feature, or API, that’s been sitting in a perpetual beta state is the SPHttpClientBatch API.
Let’s say you need to do a series of API calls to the SharePoint REST API. Normally, that involves multiple round trips to the server. But a more optimal way of doing that is to create a batch request. I’ve written how to create and process a batch request with the SharePoint REST API. It’s a complicated manual process, but a nice optimization for your app.
A blog post discussing the pros and cons of using the client-side object model (CSOM) and the REST API to interact with data in SharePoint.
https://www.voitanos.io/blog/part-1-sharepoint-rest-api-batching-understanding-batching-requests/

The post explains the workings of batches in OData and SharePoint, specifically focusing on the OData v3.0 specification
https://www.voitanos.io/blog/part-2-sharepoint-rest-api-batching-exploring-batch-requests-responses-and-changesets/

Well, this SPHttpClientBatch API simplifies the process of creating and processing the batch, and it was part of the original SPFx release, v1.0.0, back in February 2017 (7.5 years ago)! It’s been in beta since then.
Over the years Microsoft has dropped a comment here and there that this API has issues and they need to address the issues with it, but nothing has come of those discussions.
Still… it’s been 7.5 years! Gmail is widely seen as having the longest beta and that was only 5 years! If there’s an issue with this API, then just cut it… otherwise, GA it.

Andrew Connell
Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
React is SOOOO old… upgrade it!
The only React version that the SPFx supports (v17) was released nearly 4 years ago in October 2020!
Since then, the React team shipped v18 in March 2023 (1.5 years ago) and we’re staring down the imminent release of React v19 any day now.
The last time the SPFx team updated the version of React was in SPFx v1.16 back in November 2022.
In blocking developers from using recent versions of React, Microsoft is making it so much harder to use popular libraries for UI components, and dev tools like testing and mocking libraries. But being so dated also hurts the adoption & impression new developers to SPFx have with the framework.
Imagine walking into a car dealership and realizing none of the cars in the showroom support Bluetooth or have USB ports, instead you get to put your CD’s in the cartridge in the trunk. That’s how this feels.
Meanwhile, I’m working with the latest React v19 release candidates in my Microsoft Teams apps because there’s no such limitation.
Even if Microsoft is committed to SPFx long term, which I think they are, this simple fact doesn’t communicate it to customers & the developer community.

Andrew Connell
Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Speaking of dated…
TypeScript is old… upgrade it!
The latest version of SPFx only supports TypeScript v4.7.4, released just over 2 years ago in June 2022. The latest major version of TypeScript, v5, was released 1.5 years ago in March 2023 and it’s already progressed to v5.6.
Back in SPFx v1.8.0, released in March 2019 (5.5 years ago), they introduced a way to decouple the version of TypeScript from SPFx using the Rush Stack Compiler (RSC). Using supported versions of the RSC, developers could modify their SPFx projects to use different versions of Script. You can read more about the RSC and how to do this from my article, Use Different Versions of TypeScript in SPFx projects.
In this post, I explain what versions of TypeScript you can use and how to change which TypeScript compiler version in your SPFx project.
https://www.voitanos.io/blog/use-different-typescript-versions-in-sharepoint-framework-projects/

The Rush Stack team created a RSC version for TypeScript v5.3, but there’s only been a single release of it (v0.1.0) and it hasn’t been touched in 6 months & it isn’t even listed on their site, so it’s hard to know if can be trusted.
What’s the issue with using a newer version of TypeScript?
Other than the obvious desire to use new language features & performance optimizations in TypeScript v5, like an old version of React, this complicates using other modern libraries.
Just figuring out the testing story of what dependencies and the specific versions of each one you need for the different tools is already complicated enough. To then realize you have to time travel back 2 years… that makes it even harder.
To repeat what I said about React…
Even if Microsoft is committed to SPFx long term, which I think they are, this simple fact doesn’t communicate it to customers & the developer community.

Andrew Connell
Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Does SPFx Play Nicely With TypeScript V5?
Maybe it does… so far in my testing, TypeScript v5.3 works fine with SPFx v1.19 & SPFx v1.20. Want to try it out? Check out this post but keep in mind - for now, Microsoft has not said this is a supported scenario and the default projects are still using TypeScript v4.7.4.
In other words: your milage may vary…
While not officially supported, it appears developers can use TypeScript v5.3 in SharePoint Framework projects v1.19 and v1.20. Learn how in this article!
https://www.voitanos.io/blog/sharepoint-framework-typescript-v5/

Conclusion
OK, that’s a wrap… this was a much bigger update than I normally do with these.
Did you find it helpful? If so, drop a comment below and share what your favorite part is, or how they help you. This tells me it’s worth the time to keep doing these in the future!
Download Article Resources
Want the resources for this article? Enter your email and we'll send you the download link.
Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 21-year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.