On November 8, 2018 (last Thursday), Microsoft released v1.7.0 of the SharePoint Framework (SPFx). This release is filled with a lot of new things Microsoft has been talking about for a few months. In this post, I’ll summarize some of what you can find, but also share some disappointments I had after spending some time picking apart v1.7.0.

What’s in this update?
- Generally available (GA) things in v1.7.0
- SharePoint 2019 Support
- Dynamic data (ie: connected components)
- Developer Preview things in v1.7.0
- Teams tabs & apps in SharePoint
- Full page apps
- Domain Isolated web parts
- Client-side list subscriptions (socket.io)
Getting the latest SharePoint Framework
There are two things to do to get your developer environment updated for v1.7.0. The first one is to upgrade the version of the SPFx Yeoman generator.
Check if your currently installed generator is outdated:
npm outdated --global
If the @microsoft/generator-sharepoint generator isn’t listed as v1.7.0, then you’re outdated. Upgrading is simple as you just install the new one on top of the old one:
npm install @microsoft/generator-sharepoint --global
The second step is to upgrade your individual projects to v1.7.0.
Updating your SPFx projects to v1.7.0
There are a few ways to do this. You can use the Office 365 CLI’s project upgrade command. Execute this command from within a command prompt when you are in the project’s root folder.
spfx project upgrade --toVersion 1.7.0
This will give you a report of all the changes you need to make. The other option is to just open the project’s package.json file and do the following:
- Change all SPFx packages from the version you were on (ie: 1.6.0) to 1.7.0
- SharePoint Framework v1.7.0 updated the supported version of React from v15 to v16. If your project leveraged React, you have additional changes to make:
- update the
react&react-dompackage to version 16.3.2 - update the
@types/reactpackage to v16.4.2 - update the
@types/react-dompackage to v16.0.5
- update the
Regardless of the method, I recommend you delete the node_modules folder in the project, as well as any package manager lock files such as package-lock.json (npm), yarn.lock (Yarn) or shrinkwrap.yaml (PNPM). Then rerun the install process for the package manager you use to get all the updated packages. This way you know you have a clean set of the latest versions.
Of course, test your project before rolling it out.
Notes on SPFx v1.7.0
I spent a few hours poking around, picking the latest version apart & trying a few things out. While all these new developer preview features are quite welcomed (and I’ll get to those in a minute), what I like to focus on is what made it to the GA milestone that’s currently supported and what things were fixed.
Unfortunately, after a few hours the excitement of a new release wore off pretty quick. While there are two new GA features, only one is something we’ve been waiting on (dynamic data) while the other adds the ability to create SPFx projects for SharePoint Server 2019 that was recently released.
With any new release, there are two sides to it: what’s new and what’s updated/fixed? It’s the latter part that leaves me a bit disappointed. The focus on this release was developer preview features… not squashing long time bugs or updating versions of things we are dependent on.
Don’t get me wrong… it’s a good update, I’d just like them to focus on the broken windows a bit more than adding a pool to the house…
Let’s see what’s in it…
Generator Questions & Project Structure
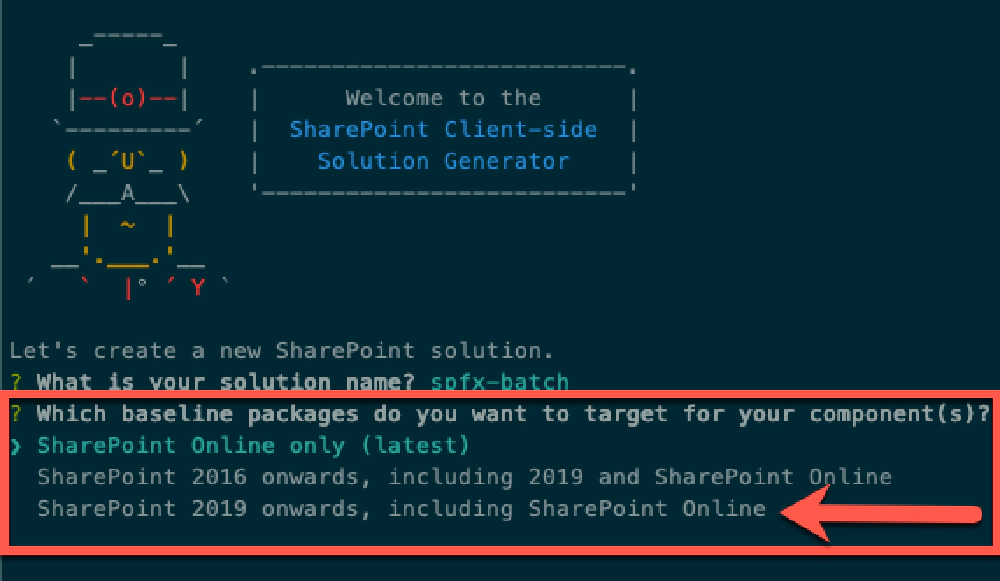
You’ll see two changes right away when you run the generator.
The first is a new option when you say what your project will target. Before we saw SharePoint Online & SharePoint 2016, but now you will also see SharePoint Server 2019:

SharePoint Server 2019 as a project target type
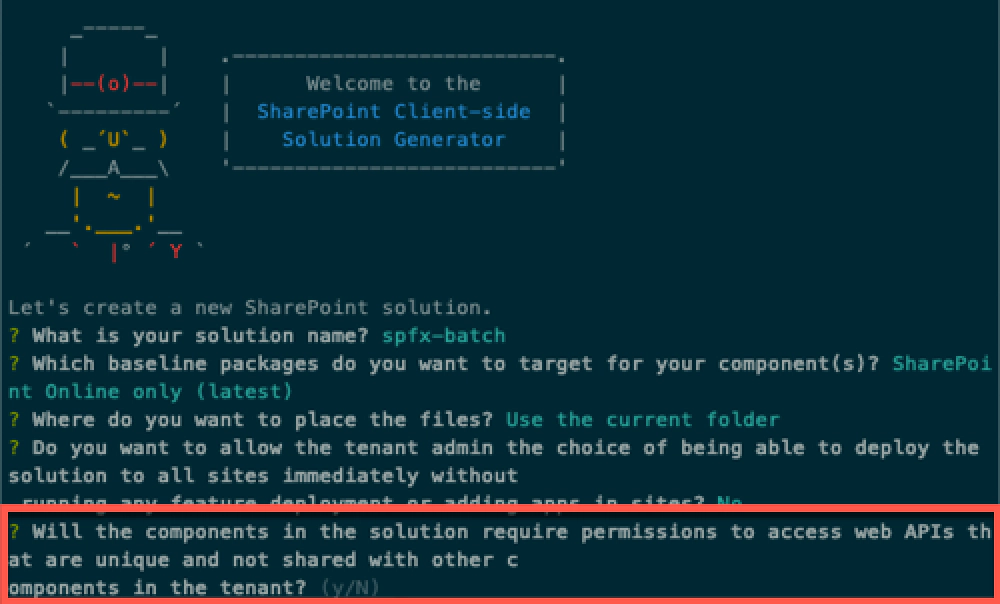
The other is a question about a new developer preview feature related to isolated web parts. I’ll address this feature come back to this in the Domain Isolated web parts section of this post.

New option to indicate solutions require permissions
I find it strange that a developer preview feature is showing up in the generator when I didn’t say I wanted developer preview stuff in this project by specifying –plusbeta when I ran the generator (ref: Try SharePoint Framework preview capabilities).
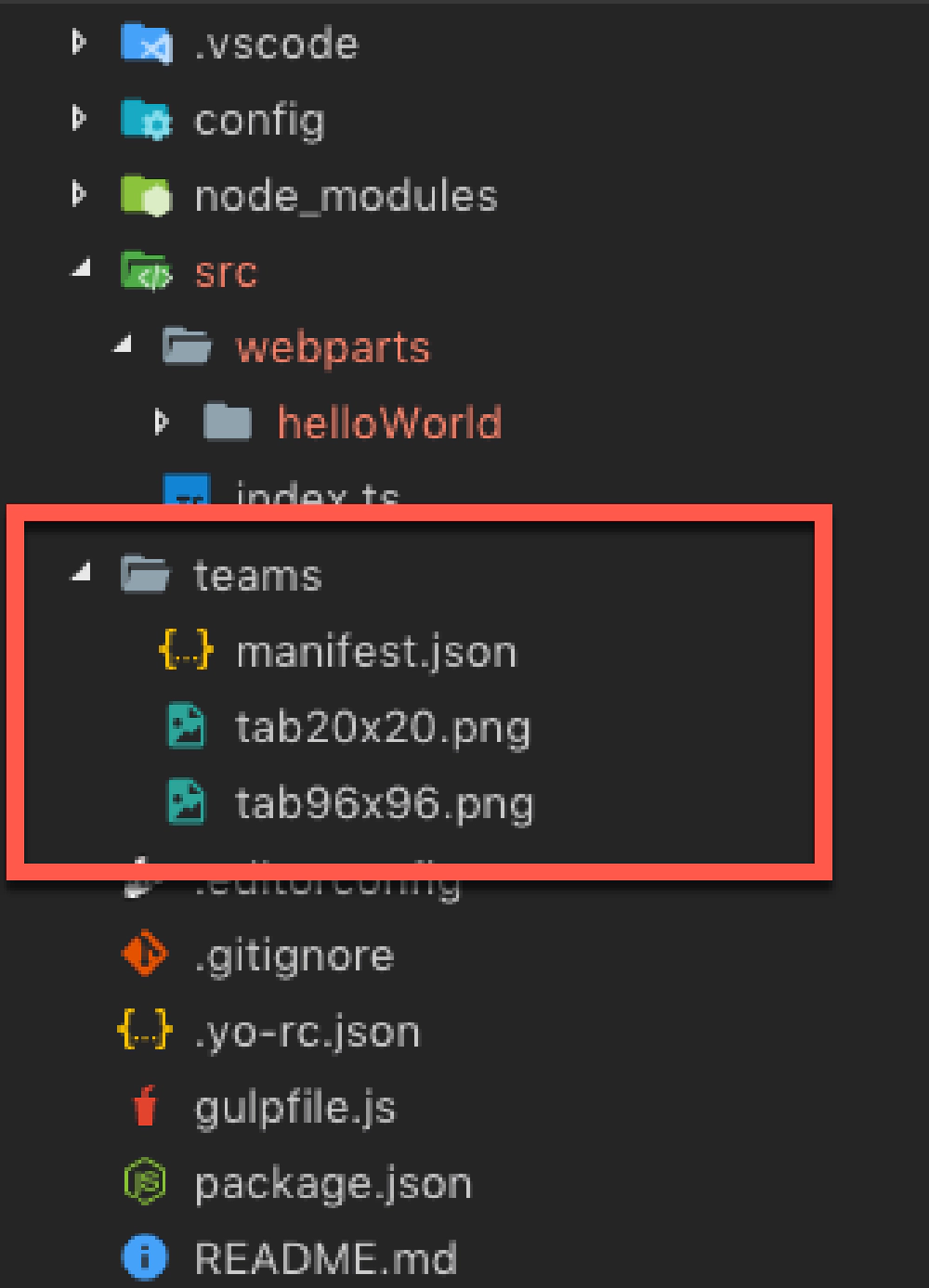
Another interesting thing is after creating the project, you’ll see a new folder in your project related to Microsoft Teams, more developer preview stuff that I’ll address later: Teams tabs & apps in SharePoint.

New Teams section in the project
Again… I don’t understand why this is here when I didn’t specify –plusbeta. Eventually, you’ll want this, but its developer preview. I guess it doesn’t matter if you aren’t doing anything with Teams at this point.
React & Fabric React
One welcomed update that came in the SPFx v1.7.0 release is upgrading the React version SharePoint is using. Previously we were on React v15.6.2 which is quite old, released over a year ago in September 2017. Now when you create an SPFx project & select React as the web framework, it targets v16.3.2 released in March 2018.
That’s a nice update, but I do hope we see more frequent updates now that we’re on the v16 branch as Facebook is dropping new minor versions that include bug fixes almost every month or two (as of writing, the latest release is v16.6.1 which was released just this week and before that, v16.6.0, was released a few weeks prior and the minor version before that, v16.5.0, came out in early September). Hopefully, the SPFx team can do this going forward as rev’ing minor releases aren’t as significant as a major release rev.
Unfortunately, on the topic of React is not a complete win. Many people have been waiting for an update to the version of Fabric React.
Before SPFx v1.7.0, the version of Fabric React supported by and included in the SPFx project was v5.120.0. While that’s version was released fairly recently (August 2017), there are a lot of known bugs people have found that have been fixed in Fabric React v6.*. The challenge is that Fabric React v6 has a dependency on React v16.
So… for a while, we were stuck on Fabric React v5.* because SPFx only supported React v15. You would have thought that with SPFx v1.7.0 updating to React v16 they would also update Fabric React? Unfortunately not… SPFx v1.7.0 projects are still using the v5 version of Fabric React, specifically v5.131.0. Hopefully, the next version of SPFx will bump this support.

Webpack & TypeScript Versions
Unfortunately, I have to continue on this theme of dependency versions. In the weeks leading up to SPFx v1.7.0, there were some expectations set to updating the version of Webpack used by the build toolchain. SPFx v1.6.0 used Webpack v3 but Webpack v4 has been out for a while and is much faster. Unfortunately, there was no change here… SPFx v1.7.0 is still using Webpack v3.6.0.
As for TypeScript, there’s not much of an update here either. While the current published version of TypeScript is v3.1.6, SPFx v1.7.0 is still using TypeScript v2.4.2 which was released in July 2017.
Dynamic Data (client-side connected components)
Seasoned SharePoint developers are familiar with the concept of web part connections. This is a feature, until today, that we haven’t had in the SPFx. Dynamic Data is a feature in SPFx that effectively creates a client-side service bus service that implements the pub-sub model.
One SPFx component publishes data and another component can consume that data. This can be any type of SPFx component including web parts and extensions!
Note that this feature is released as a developer preview, not straight to generally available (GA).
You can see more details on dynamic data in the docs: Connect SharePoint Framework components using dynamic data. Also checkout this code sample: sp-dev-fx-webparts/react-events-dynamicdata
Dev Preview features in SPFx v1.7.0
Let’s switch from what you can use today in GA that’s supported and look at some of the new toys added to SPFx as developer preview features. These are things that work and are mostly supported, but you’ll undoubtedly run into unfinished parts, some bugs and expect them to change over the coming months while Microsoft moves them to the GA milestone.
Teams tabs & apps in SharePoint
First up is the Microsoft Teams support. There are two developer preview capabilities in this SPFx release. The first is the ability to create Teams tabs that contain SPFx solutions (web parts). Conceptually it’s quite simple: any SPFx web part you deploy that’s accessible to the SharePoint site that backs a Microsoft Teams team can be added as a custom tab in the team.
Behind the scenes, there’s a special page in SharePoint that loads the web part on the page and the Teams client displays that page. To the end user, it looks like a SPFx web part is running within Microsoft Teams. As a developer, there’s a new microsoftTeams object on the page context API within SPFx that you can leverage to get Teams-specific things.
The other ability is to take provider-hosted Microsoft Teams tab solutions that you’ve created and upload that solution directly to a SharePoint app catalog. This tabs solution will then be available within SharePoint as a web part in your SharePoint pages.
You can learn more about these features in the following articles:
- Building Microsoft Teams Tabs using SharePoint Framework
- Building Microsoft Teams tab using SharePoint Framework - Tutorial
- Hosting Microsoft Teams Tabs as a solution in SharePoint
Full page apps
One of the most requested features, since SPFx was released, was the ability to host a Single Page Application (SPA) in SharePoint (ref uservoice). But an SPA doesn’t make much sense in SharePoint… if you want to take over the entire experience, why put it in SharePoint?
Instead, what would make sense is a full page app which will put our app on the page but include the same suite bar header, same styles and depending on the site type, a left navigation will be present in the case of a team site, but a communications site won’t have that left nav.
This is a huge addition to SPFx… one people have been waiting a long time for!
Domain Isolated web parts
SPFx customizations are rendered in a DIV within the same page context that the user is in. This means that any script added to the page can access the same SharePoint REST API using the user’s context and other resources.
If you think back to the SharePoint Add-in model, customizations that were rendered on the page from a provider-hosted or SharePoint-hosted Add-in were rendered within an IFRAME and a unique domain. The advantage of this is that the custom Add-in couldn’t jump to the domain of the user and make calls on their behalf because they would be crossing domains and virtually all browsers block this for security reasons.
So what’s new? In SPFx v1.7.0, you can now flag your component as something you want to be isolated from the rest of the site. What does that mean? Essentially you tell SharePoint “run this SPFx component within an IFRAME instead of a DIV”.
This is a setting that the developer can set within the package-solution.json file using the new isDomainIsolated property or something the admin can set when they install the solution. This is what that second API prompt was that I referenced above when you created a new project.
Client-side list subscriptions (socket.io)
Last but not least is a cool feature we saw teased at the SharePoint Conference NA in May earlier this year. Using the popular technology socket.io, you can now have your client-side customization subscribe to events within a list and get notified by SharePoint when things happen without polling or refreshing the page.
This only applies to lists and libraries. You can learn more and see a sample using the following links:
You can see the full release notes for SPFx v1.7.0 at the following page if you want to read more: SPFx v1.7.0 Release Notes

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.