After Microsoft pulled the SharePoint Framework (SPFx) v1.12 release a few weeks ago, they committed to making some changes with future releases. One significant change is a public preview of future SPFx releases. This enables developers to try it out before its released as the official, generally available, release.
The first preview release of the next version of the SPFx, v1.12.1, was made available recently. In this post, get guidance on how to best try it out with your projects.
You can learn more about the preview release of SPFx v1.12.1 from the published release notes: SharePoint Framework v1.12.1 preview release notes.
Consider adopting NVM, not just for testing
Before we dive into this release, I want to plug using Node Version Manager (NVM). It’s been nearly four (4) years since I wrote about this in April 2017, but it’s still new for many people. While the original release was for macOS, There is a Windows port available for those not on macOS: nvm-windows.
If you want to learn more about NVM, check out my previous post about it. While nearly four (4) years old, it still is as relevant today as it was then. See: Better Node.js Install management with Node Version Manager.
Understand how Node.js installations work
First, let’s understand how Node.js is installed when you download an installer from the Node.js website. The installer puts Node.js on your environment wherever you install apps. It also adds an entry to your PATH system environment variable that points to the installer location.

Traditional Node.js installers from Nodejs.org
Let’s say for the sake of argument, you installed Node.js v10.0. When you install npm packages globally, as you do with the Yeoman generator for SPFx, they are installed into a subfolder within the folder where Node.js was installed. This is why you can only have one version of an npm package installed globally at any given time.
That makes it tricky. But that’s where NVM helps.
NVM enables multiple Node.js installations
When you install NVM, it simply manages installing different Node.js versions in parallel folders & updates the PATH environment variable when you switch versions. When you run Node, it picks up the executable that the PATH variable is pointing to.

Output from npm INFO
For example, when you you switch versions using the NVM command use, like switching to v10.2 in the previous figure with nvm use v10.2, NVM updates the PATH by removing the pointer to v14 and replacing it with the pointer to v10.2. The next time you run the Node executable, it will run the v10.2 version.
NVM opens the door to multiple global packages
This way, you can install different versions of the same npm packages in different Node.js installs. The only limitation is that you can only have one instance of each Node.js version installed. But that’s trivial, because you can always install another minor or patch version side by side an existing one. For instance, Node.js v14.15.4 & v14.15.5 are two different versions, with only minor differences.
NVM is a lifesaver for me… I’ve only been installing Node.js for many many years and never run into a problem… I highly recommend checking it out.
Check for new SPFx releases
The first thing to do is to check to see if there’s a newer version of SPFx available. This is best done using the npm CLI. Simply run the following command to get information about an npm package… in this case, the Yeoman generator for SPFx:
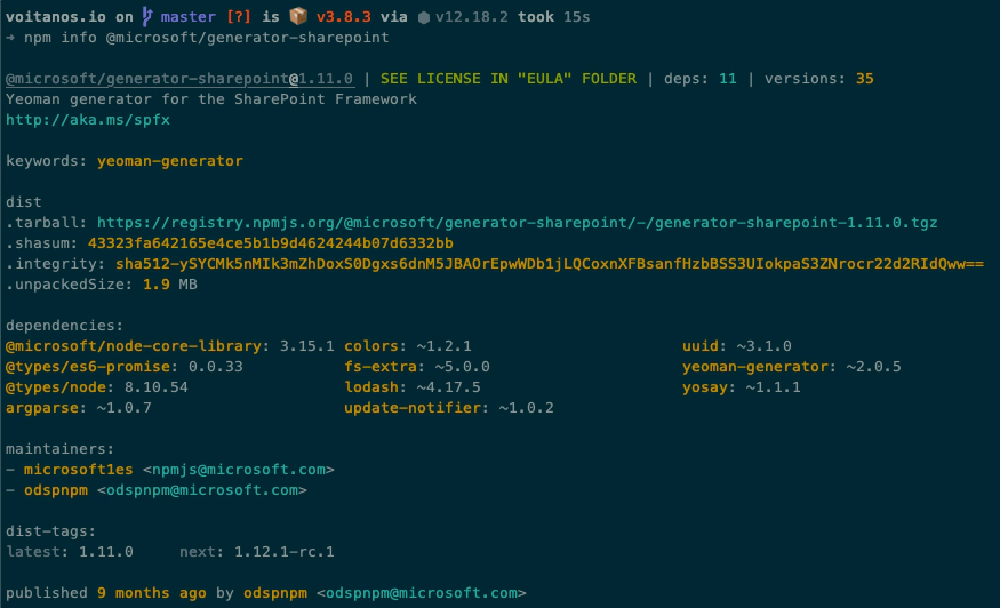
npm info @microsoft/generator-sharepoint
When I ran it while writing this post, I got the following result:

Output from npm info @microsoft/generator-sharepoint
The important part to pay attention to is the dist-tags section. Notice two values are returned: latest & next.
The latest version is the currently published production, or generally available, version of SPFx. The next version is the developer preview release. Think of next as “this is the next version that will be published”.
If you’re interested in seeing all published versions of an npm package you can run the following command to get a complete list:
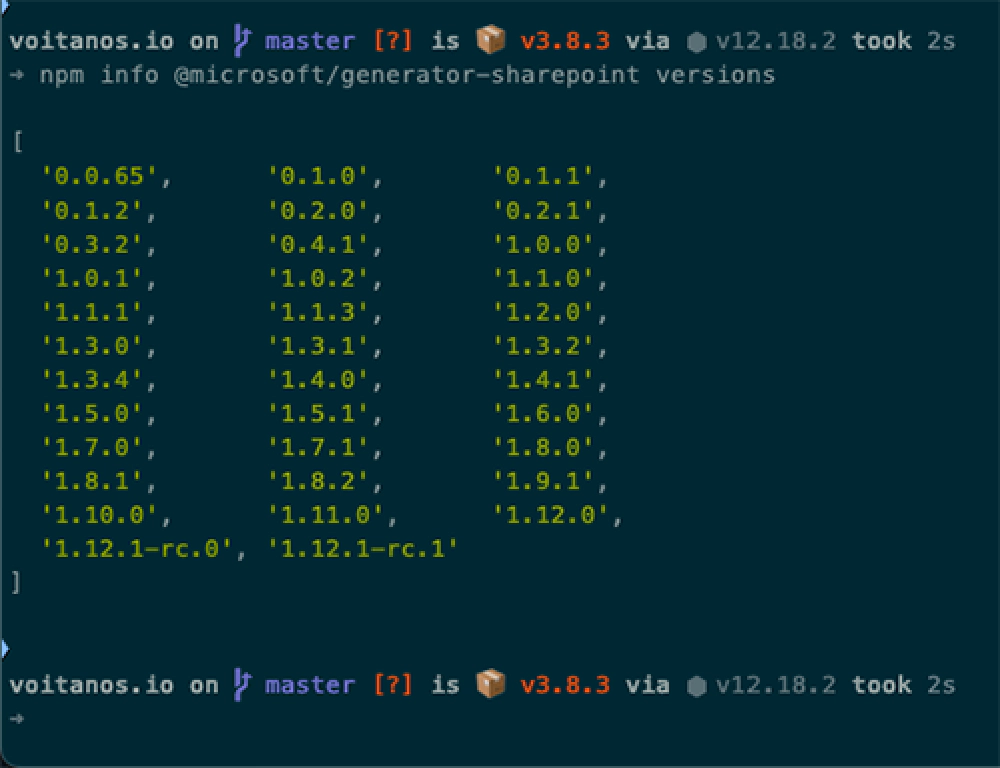
npm info @microsoft/generator-sharepoint versions
That lists all published versions, but you don’t get the details on which version is the production vs. preview version:

Output from npm info @microsoft/generator-sharepoint versions
Installing the developer preview
If you want to try out the developer preview, you have two options for how to install it. Both are easy, but one gives you a little more control.
To install specific versions of an npm package, you simply add an @ with the version or tag on the end.
Option 1: Install the next version
The first option might be a tiny bit easier, but not that much. To install the version specified by the next tag, use the following command:
npm install @microsoft/generator-sharepoint@next --global
Option 2: Install a specific version
Let’s say you want to install a specific version for some reason. Taking the example from the screenshots above, which is version 1.12.1-rc.1, you’d use the following command:
npm install @microsoft/[email protected] --global
Guidance on installing & testing SPFx preview releases
How should you approach these developer preview releases? Consider the following things if you want to install a new version.
Install preview releases in separate Node.js installations
Now you see why I spent some time talking about NVM in this post. You should install a new version of Node.js just for your testing.
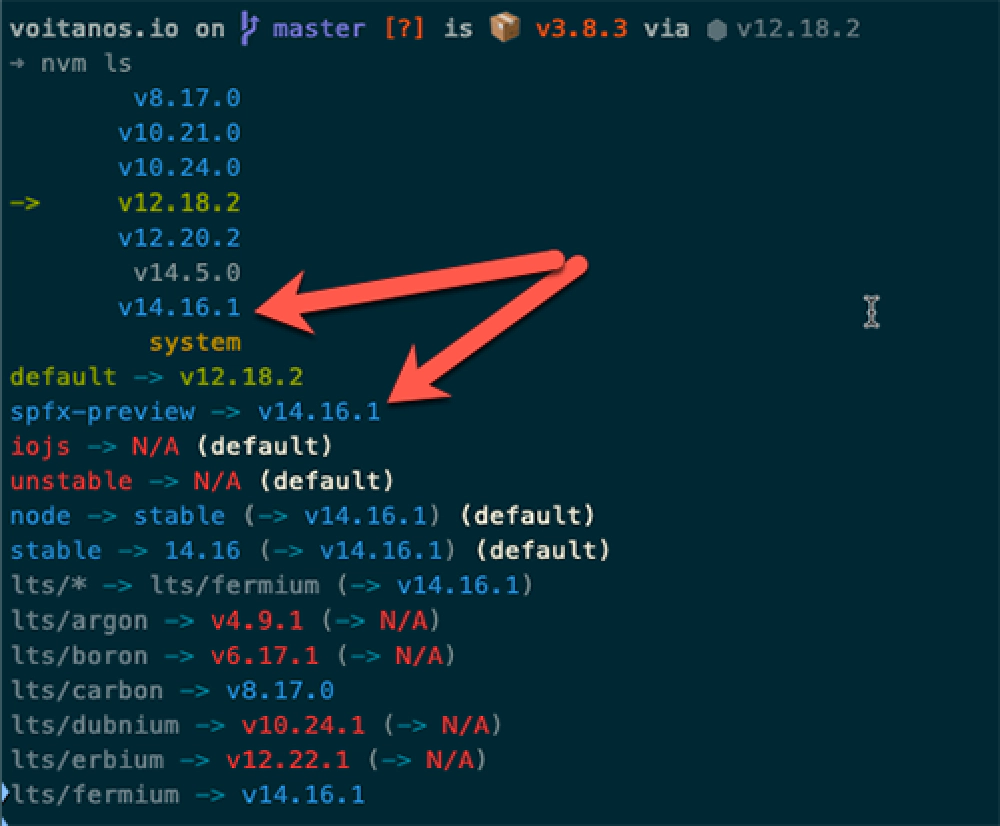
I also like to create an alias version that points to the install where I’m playing with future versions. In the following screenshot, you can see when I list the versions of Node.js I have installed, I have an alias spfx-preview that points to v14.16.1 which is the version where I’m installing preview releases.
This way, I can jump to my testing environment using the nvm use spfx-preview command and not have to keep track of which version I’ve installed the SPFx developer preview release.

Output from NVM’s ls command
Use preview releases to test new & existing projects - don’t deploy to production
The developer preview releases are not intended to be released into production. Think of these release as a way for you to either help out Microsoft in finding real world issues and/or to see if your projects will have issues when the GA version comes out.
When testing upgrades to existing projects, always have a fallback option
If you want to test the preview release on an existing project, always ensure you have a way to get back to your desired state. Make sure you have a backup, or a way to undo the upgrade.
For me, that’s just using a local git repo and doing work in a separate branch.
Always nuke node_modules & lock files when testing upgrades to existing projects
Some packages have post installation scripts that run once you install them into your projects. Some of those scripts are impacted by not only the host platform (ie: Windows, macOS, or Linux) as well as the installed Node.js version.
If you’re upgrading a project to use the new SPFx generator, because there are so many dependencies that are upgraded in this version, I strongly recommend you nuke your node_modules folder and the associated lock file for your package manager of choice (ie: npm, Yarn, or PNPM), and then do a full install of all packages after you run the upgrade.
This will ensure you have a clean node_modules folder willed with clean dependencies and no cruft left behind. From the previous install.

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 20+ year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.