Recently, I posted polls on LinkedIn and YouTube asking Microsoft 365 developers what they thought about using the SharePoint Framework (SPFx) for creating Microsoft Teams apps.

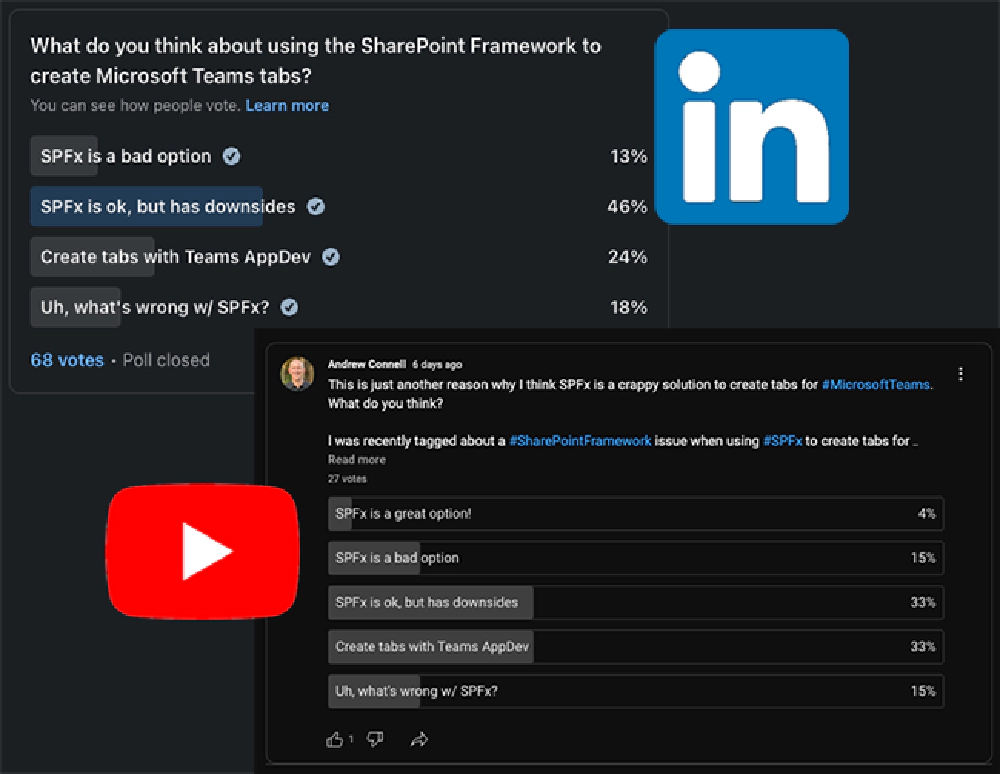
Results of the two polls on LinkedIn and Youtube
Admittedly I accidentally omitted the “SPFx is a great option” in the LinkedIn poll. 🤦♂️
When I combined the results from both polls, you get the following:
| Poll Option | Result |
|---|---|
| SPFx is a bad option | 14% |
| SPFx is ok, but has downsides | 42% |
| Create tabs with Teams AppDev | 33% |
| Uh, what’s wrong with SFPx? | 15% |
When I posted both surveys, I was clear that I don’t think SPFx is a good option for building tabs in Microsoft Teams.
In this article, I want to explain why.
To be clear, I like the SPFx; it’s the best option when you want to extend or customize SharePoint Online or Viva Connections.
But, I don’t like using it for creating Microsoft Teams apps.
There are scenarios where it makes sense. For me, it boils down to the following:

Andrew Connell
Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Benefits to using the SPFx for Microsoft Teams Tabs
There are some significant benefits to using the SPFx because when you create the application, it’s still hosted in SharePoint Online, even though it’s shown in Microsoft Teams.
How does this work? First, you need to understand how tabs work in Microsoft Teams. Tabs in Microsoft Teams are just borderless iframes that load a web app. While there’s more to it, that’s all you need to know for the context of this article.
The way it works under the covers is that when the SharePoint Online app catalog deploys your SPFx web part to the Microsoft Teams app store as a Microsoft Teams app, that Teams app contains a single (or multiple) tabs that you’ve implemented as SPFx web parts. What’s different about the SPFx-based tabs is that it doesn’t point to your web app, but rather it points to a special URL in SharePoint Online.
The SharePoint Online page is just a blank page in SharePoint Online that has a single canvas on it, with no navigation, no UX chrome, and nothing else on the page. But Microsoft Teams includes the SPFx component’s ID (the web part) on the URL. SharePoint Online uses the component ID on the URL to figure out which web part should be added to the canvas. That’s how your web part is being used as a tab… it’s loaded and rendered on a blank page in SharePoint Online that’s loaded within an iframe within the Microsoft Teams client.
Automatic App Hosting in SharePoint Online
This is a significant advantage because everything that implements your SPFx solution is hosted in SharePoint Online, and therefore there’s no cloud resources you need to deploy to host the web app.
Use SPFx’s Existing APIs for Calling Secured Endpoints
One of the other advantages to using the SPFx when creating your custom Microsoft Teams apps is that you can leverage the built-in support that the SPFx offers for calling secure endpoints, such as the Microsoft Graph, the SharePoint REST API, and other Microsoft Entra ID-secured endpoints using the APIs included in the SPFx including the MSGraphClientV3 and AadHttpClient APIs.
Leverage Existing SPFx Apps as Microsoft Teams Tabs
If you’ve already created an application using the SPFx for SharePoint Online as a web part or a single-page app, you can easily get it working in Microsoft Teams by publishing it as a tab. This option is great because you won’t duplicate code or maintain two codebases.
You will have a single solution where your application and existing investments work in both SharePoint Online and Microsoft Teams. However, if you don’t already have an application, consider building two separate applications and finding ways to reuse code between them.
Downsides to using the SharePoint Framework
Let’s look at some downsides of using the SPFx for Microsoft Teams apps.
SPFx Solutions are more Permissive than Microsoft Teams Apps
With the SPFx, you can grant permission for a SPFx component to access a secured resource using the MSGraphClientV3 and AadHttpClient APIs. However, when you do this, you’re granting permission to a resource for the user for your SPFx component, and you’re also granting that same permission to all other client-side components for that resource. This is because SPFx components share the same Microsoft Entra ID application for SharePoint Online, called SharePoint Online Client Extensibility Web Application Principle, which all SharePoint Online tenants have.
For what it’s worth, this is also why I caution against using Declarative Permissions in SPFx Projects. While this could be mitigated with isolated web parts because they had their own Microsoft Entra ID application, isolated web parts are now on the chopping block and scheduled for retirement in 2026. Therefore, they are no longer a great approach. To learn more about the isolated web part retirement, see: SPFx Domain Isolated Web Part Retirement.
This differs from Microsoft Teams native app development. When using the Microsoft Teams native app development approach, your app only receives an ID token from Microsoft Teams. Your custom app then uses that ID token with the Microsoft Entra ID application you created for your Microsoft Teams app to obtain an access token.
This means that when you grant a team’s application permissions, it’s only for that specific app, not for all apps like SPFx Components and SharePoint Online.
SPFx Solutions aren’t as Fast as Native Microsoft Teams Apps
Maybe that’s a bit of a broad statement. Every request to a SPFx web part must go through the entire SharePoint Online authentication process and fetch content from the SharePoint Online infrastructure.
In contrast, when you use the Microsoft Teams native app development approach, it’s just your cloud app, and you have full control over it, including the option to use your own CDN. While users may still need to go through an authentication process, you have much more control over your application and its implementation, without storing everything inside SharePoint Online document libraries.
SPFx Solutions offer Limited Microsoft Teams Extensibility Options
While you can create Microsoft Teams tabs with SPFx, you can’t create message extensions or bots, which are some of the most powerful extensibility points for Microsoft Teams. On the other hand, using the Teams native app dev approach allows you to build anything, including tabs, dialogs (aka task modules), message extensions, bots, meeting apps, and even Copilot for Microsoft 365 plugins.
SPFx Forces Outdated Tools, Dependencies, and Web Frameworks
Even the most recent version of the SPFx v1.19 is still stuck on the following:
- React v17, released over four years ago in October 2020 (two major versions behind)
- TypeScript v4.7, released two years ago in June 2022 (one major version behind)
- FluentUI React v8, released over a year ago in March 2023 (one major version behind)
- Node.js v18, released over two years ago in April 2022 (one major LTS version behind)
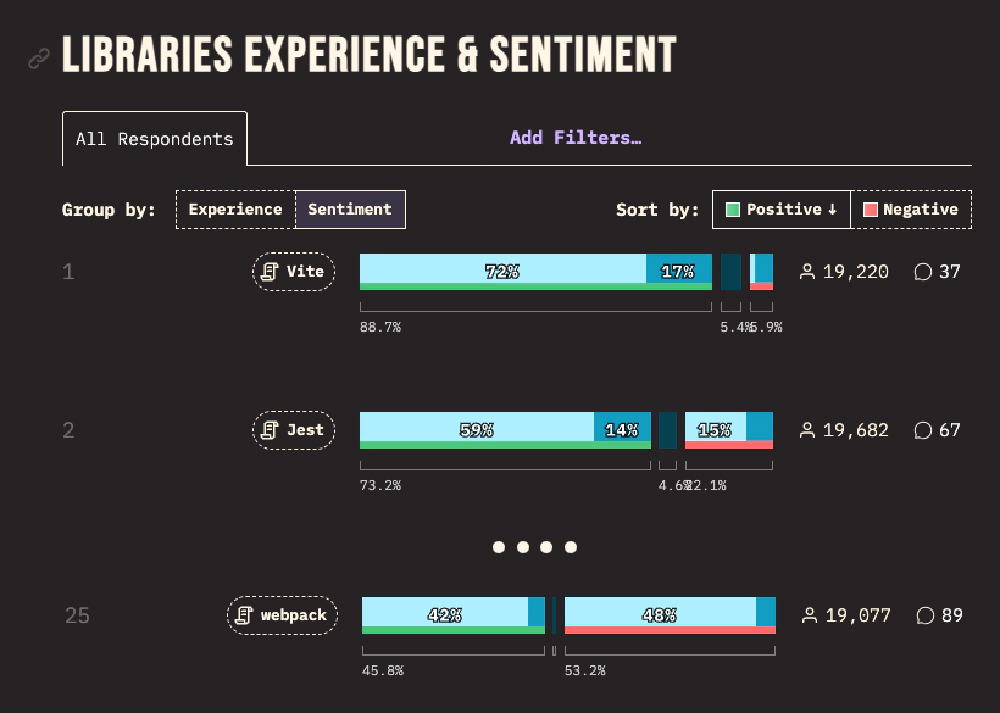
You’re also stuck with the SPFx build toolchain that uses webpack and gulp, even though tools like Vite are widely popular. For example, in the most recent State of JavaScript 2023 survey, Vite ranked #1 with an 89% positive rating, while webpack ranked #25 with only a 46% positive rating.

State of JavaScript 2023 Survey Results - Vite is dominating developer satisfaction especially compared to webpack.
Developers are flocking to Vite, and it would be great if we could use it in our SPFx projects, but we can’t.
However, when using the Microsoft Teams native app development approach, you can use any build tools and dependencies you prefer. For tabs, Microsoft Teams only cares that it’s a web app. For a message extension or a bot, it’s just a web service. Microsoft Teams doesn’t care what you use to implement it, where it is, or how you get it there. It just needs an endpoint it can post to. Whether it’s a web service for a bot or message extension, or just a tab, it’s simply a web app.
Furthermore, when it comes to versioning, upgrading, or implementing a continuous integration/deployment (CI/CD) process, you’re limited to what’s possible with the SPFx and SharePoint Online. In contrast, with the Teams native app development approach, you can use whatever tools you want because it’s just a cloud application.
You can deploy the Teams app, which consists of the manifest that tells Teams about the app plus two pictures, and the cloud app, which can use cloud resources that you deploy. If you’re using Microsoft Azure, you can leverage any CI/CD process, including infrastructure as code (IaC) and creating cloud resources using Azure’s ARM templates or Bicep files.
Learn More About Creating Azure Resources With Bicep!
Check out my articles on using Bicep, a domain-specific-language for Azure Resource Manager (ARM) templates, to create Azure resources, and how leverage them in a CI/CD process 👇
Learn how to use Azure Bicep to create resources reliably & orchestrate changes and embrace infrastructure as code (IaC) in your Azure projects.
https://www.voitanos.io/blog/how-to-create-azure-function-apps-with-bicep-step-by-step/

Learn how to implement a complete CI/CD process, including infrastructure-as-code, for Azure Function Apps using Github Actions.
https://www.voitanos.io/blog/how-to-cicd-iac-for-azure-function-apps-with-github-actions-step-by-step/

Or if you’re using another cloud hosting provider like AWS or Google Cloud Platform, you can use everything they offer as well. You’re not limited because Teams doesn’t care where your application is or how you’ve implemented your solution, unlike the SPFx.
Dealing with SPFx-Specific Issues with Microsoft Teams Apps
I often see unique issues that people encounter when creating tabs for Microsoft Teams using the SPFx. These range from obtaining an access token from the SPFx APIs using the method I previously covered. There are also issues with different behaviors in Microsoft Teams tabs implemented either natively or using the SPFx.
I also notice unique issues across different Microsoft Teams clients (desktop, web, or mobile), and there’s a lack of attention from the Teams client dev team.
For example, there’s an issue that’s been open with little attention from Microsoft for over six months where the settings on a Tab aren’t displayed when you edit them. SharePoint/sp-dev-docs/#9389 and SharePoint/sp-dev-docs/#9464. The settings are saved but not loaded in the form when you edit them. This is only true with tabs implemented using SPFx solutions. The issue was raised in December 2023, and Microsoft’s only response (through a support call shared by one customer in the issue) at the time was to not use the Teams v2 client and instead use the Teams classic V1 client. Now that v2 is the only Teams client available, this is a challenge because you’re stuck. Microsoft did finally comment on the thread, albeit six months after it was reported.
When these issues come up, I’m reminded of this comical organizational chart. While a reorg was supposed to fix this back in 2018, I still see plenty of examples today.

Microsoft’s Organizational Chart
These issues can be challenging not only to debug but also to get Microsoft to address. The SPFx and Microsoft Teams engineering teams have different priorities. While the issue I mentioned above is being addressed, I’ve seen enough of these to question my trust in the option. Hence, the conclusion I’ve come to:

Andrew Connell
Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Conclusion
I want to reiterate what I said at the beginning that these are just my opinions on why I don’t like using the SPFx for Microsoft Teams tabs.
There are always options that make sense, and I’m not saying you can’t do it. I’m just sharing why I don’t particularly care for it when building Teams tabs. I prefer using the Microsoft Teams native app development approach. But I’m curious about your thoughts.
- Do you like using the SPFx for Microsoft Teams apps?
- Are you experiencing any of the issues I’ve mentioned in this article?
- Do you agree or disagree with these points? Please feel free to drop a comment below.
I’d like to hear what you think and continue the discussion in the comments!

Microsoft MVP, Full-Stack Developer & Chief Course Artisan - Voitanos LLC.
Andrew Connell is a full stack developer who focuses on Microsoft Azure & Microsoft 365. He’s a 21-year recipient of Microsoft’s MVP award and has helped thousands of developers through the various courses he’s authored & taught. Whether it’s an introduction to the entire ecosystem, or a deep dive into a specific software, his resources, tools, and support help web developers become experts in the Microsoft 365 ecosystem, so they can become irreplaceable in their organization.






