Blog: CloudDev Clarity | Episode 6 - Our favorite Azure resources
In episode 6 of CloudDev Clarity, Julie and Andrew share some of their favorite & most frequently used Azure resources, including why and how they use them.
Read moreBlog: How to set up reusable ESLint configs for SharePoint Framework (SPFx) projects
When Microsoft swapped out TSLint in favor of ESLint in SPFx v1.15, I think they went overboard with their default rules. In this episode, learn how to set up a reusable ESLint configuration & modify your SharePoint Framework projects to use your rules.
Read moreBlog: CloudDev Clarity | Episode 4 - Developer Dilemma: REST v SDK
In this 4th episode, Andrew & Julie tackle the long-running debate: should you use an SDK or go straight to the source and use a REST endpoint!
Read moreBlog: CloudDev Clarity | Episode 1 - New show by Julie Turner & Andrew Connell
Today I’m excited to share a new regular show: CloudDev Clarity. In this show, Julie Turner & Andrew Connell discuss topics for Microsoft 365 & Azure developers.
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - July 2022
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreBlog: SharePoint Framework (SPFx) v1.15 and the attack of ESlint
I like ESLint & having rules to either enforce coding standards and/or good practices is a good thing. I like that SPFx projects now use ESLint over the long-deprecated TSLint. But vendors telling developers how to write code, especially imposing subjective or obsolete coding styles, isn’t cool.
Read moreBlog: How to: CI/CD/IaC for Azure Function Apps and GitHub Actions
In this article, I show you how to use Github Actions to test an Azure Function App, as well as create all resources & deploy the code in a complete CI/CD process.
Read moreBlog: SPFx Basics: Configure npm for a corporate web proxy
Learn how to configure your development environment for npm to work with corporate web proxies to install npm packages.
Read moreBlog: State of SharePoint Client-Side Dev - Winter 2022
In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
Read moreBlog: How to set up SPFx development environments for multiple SharePoint Server deployments
In this post, learn how to set up a development development environment to create SPFx projects for all SharePoint deployments.
Read moreBlog: Definitive guide for developers: SharePoint Framework for SharePoint Server 2016
These days, all of Microsoft’s updates about the SPFx, or community content have one thing in common: they ignore SharePoint Server 2016. Not this post!
Read moreBlog: Definitive guide for developers: SharePoint Framework for SharePoint Server SE
These days, all of Microsoft’s updates about the SPFx, or community content have one thing in common: they ignore SharePoint Server SE. Not this post!
Read moreSerie: Definitive guides for developers to SharePoint Framework for SharePoint Server on-premises
Read moreBlog: Definitive guide for developers: SharePoint Framework for SharePoint Server 2019
These days, all of Microsoft’s updates about the SPFx, or community content have one thing in common: they ignore SharePoint Server 2019. Not this post!
Read moreBlog: Fix SharePoint Framework projects to enable the React DevTools profiler
A few years ago, React introduced the React Profiler to React v16.5 in the React DevTools plugin available for Chromium browsers (Chrome & CrEdge) and Firefox. Developers can use the Profiler API to collect timing information about each component that’s rendered in order to identify performance bottlenecks in React applications. You can learn more about the React DevTools profiler from the following deep dive video from the React team: YouTube: Deep dive with the React DevTools profiler
Read moreBlog: Get answers to your SharePoint Framework questions
You’ve hit a roadblock on your SPFx project & have a question. What options do you have? In this post, I’ll share a few options available to you.
Read moreBlog: Back to school! Time to modernize those SPFx projects!
In this post, I want to tell you about some of this modernization work I’ve been doing and how you can apply it to your SPFx projects!
Read moreBlog: Get with the times & ditch TSLint in favor of ESLint in SharePoint Framework projects
The ECMAScript community came to the consensus, initiated by the TypeScript Team in their 2019 Roadmap post, to deprecate TSLint in favor of ESLint over 2.5 years ago. Yet SPFx projects still use TSLint. In this post, learn how to replace it with ESLint, the standard for linting both JavaScript & TypeScript projects.
Read moreBlog: Fix the "can't find custom rule directory: tslint-microsoft-contrib" error in SPFx projects
Ever run into the random error “[tslint] Failed to load ../tslint.json” when you can clearly see it in your project? If so, then this post is for you!
Read moreBlog: hTWOo: A Microsoft Fluent Design pure HTML & CSS Implementation
hTWOo is a pure HTML & CSS implementation of Microsoft’s Fluent Design, without the baggage & headaches of Office UI Fabric or Fluent UI.
Read moreBlog: State of SharePoint Client Side Development | December 2020
As we near the end of 2020, I wanted to take a look at where we are with respect to the State of SharePoint Client-Side Development. In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
Read moreBlog: Join me at the Microsoft 365 Collaboration Conference - learn the SharePoint Framework in my half-day workshop
Join me for a half-day virtual workshop at the Microsoft 365 Collaboration Conference to get up to speed on the SharePoint Framework.
Read moreBlog: Get Microsoft 365 Developer Certified - FREE webinar series!
On Wednesday, April 22, I presented the webinar Get Certified! Overview of the MS-600 exam & Microsoft 365 Developer Associate Certification with Rencore & Waldek Mastykarz. Rencore has posted the recording of the webinar as well as a link to the slides if you weren’t able to join us live or you want to re-watch it. Click here to access the recording. In that webinar I hinted there was more coming - I’m excited to share with you a new webinar series I hosted in May 2020, and all the recordings are available now!
Read moreBlog: SharePoint Framework State of the Union (Fall 2019) from Microsoft Ignite 2019
In this article, I summarize the state of the union for the SharePoint Framework (SPFx) & include what we leared at the recent Microsoft Ignite conference.
Read moreBlog: SharePoint 2016, 2019 & SharePoint Online: Which Version of the SharePoint Framework Should You Install?
Customers can leverage the SharePoint Framework (SPFx) in any of the modern or recent SharePoint versions. This includes SharePoint Online & SharePoint on-premises versions SharePoint Server 2016 & SharePoint Server 2019. To build a SPFx project, you use the Yeoman generator for the SharePoint Framework to create your project and get started. But there seems to be some confusion on which version you should install depending on your target SharePoint environment. Let’s clear this up, once and for all.
Read moreBlog: Stop Using Internet Explorer 11
It’s long past time we as an industry stop using Internet Explorer 11 (IE11) and get more aggressive in dropping support for it.
Read moreBlog: Jest Preset Update October 2019
Late last year I published a few Jest presets to simplify adding automated testing to your SharePoint Framework (SPFx) projects. These are complete with example tests including testing the rendering of components, testing async functions using promises or callbacks and even simulating user events. You can learn more about the presets in the original post, Enable Jest testing of SharePoint Framework Projects in One Simple Step. In this post, I want to share some updates to the presets that have been published.
Read moreBlog: Dealing with Undefined 'this' in React Event Handlers in a Performant Way
When I’m teaching React to developers, one thing that comes up often is dealing with a common error. But here’s the interesting thing: it’s not running into the error that comes up all the time, its how to deal with it that surprises them. I’ve always wanted to have something to point to that the scenario & why one option is better than others, even though there are plenty of ways to address the issue. That’s what this post is!
Read moreBlog: Automate Building, Testing and Deploying SharePoint Framework Projects with Azure Pipelines in Four Steps
In just four simple steps, this post will show you how to automate the build, test & deployment to SharePoint Online of any SharePoint Framework project using Azure Pipelines. I guarantee you can have it done before your coffee is ready! Seriously… go get the pot going and come back to this post. DevOps is all the rage these days. Developers throw it in resumes left and right & the recruiters are always searching for someone who can check that box. But what’s funny is like every other hot term these days, people use the term for everything.
Read moreBlog: The Good, Bad & the Ugly: Using Angular Elements with the SharePoint Framework
In this series, I showed you how to build custom elements, a native web technology supported natively by most browsers (except you Edge & IE…) and presented two options for how you can go about it. One option involves using one big project with the SharePoint Framework & Angular in it while the other utilizes two projects to mitigate the downsides of the one-project approach. So, you can now use Angular in SharePoint Framework projects and this is made possible by Angular Elements which was introduced in Angular v6 back in May 2017. Sweet! We’ve got the “can you do it” question answered! But, should you do it? There are always tradeoffs when picking a web framework for your next project and using one with the SharePoint Framework is no different. Let’s take a step back and look at the whole picture. Only then can you decide if it makes sense for you.
Read moreBlog: Using Angular Elements in SharePoint Framework Projects
This has been a long time coming and many of you Angular developers who also work with the SharePoint Framework may have given up by now and switched to React, but for those of you who have been holding out, Angular is finally a viable option for SPFx development even with a few drawbacks.
Read moreBlog: SharePoint Framework v1.8.2 (and v1.8.1) - What's in the Latest Release
Earlier this week, on Tuesday, May 7, 2019, Microsoft released v1.8.2 of the SharePoint Framework (SPFx). A little over a month ago, I wrote about the v1.8.0 release. Since then we had another minor release (v1.8.1) released on April 16, 2019. In this post, I’ll summarize what you can find, and share some additional details I found after spending some time picking apart the last two minor releases. » SharePoint Framework v1.8.2 official Release Notes
Read moreBlog: Mastering the SharePoint Framework - Sprint 16 adds SPFx with Teams, SPA's and Tons of Updates
I’m excited to share this latest update to my course, Mastering the SharePoint Framework for developers. This update, packaged as sprint 16, includes one new chapter and a LOT of updates. When I originally planned out sprint 16, I intended to record a lot of new content. However when the SPFx v1.8.0 release came out there were enough changes to SPFx that I decided to go back and update the course, including adding some new lessons, completely re-recording existing lessons and updating quite a few lessons (both video & notes).
Read moreBlog: SharePoint Framework v1.8.0 - What's in the Latest Release
In this post, I’ll summarize what you can find, and share some additional details I found after spending some time picking apart this latest release of SPFx.
Read moreBlog: Leverage Custom Permissions in Entra ID Applications
In my last post, Securing an Azure Function App with Entra ID - Works with SharePoint Framework!, I showed how you can secure a REST API deployed as an Azure Function App using Microsoft Entra ID. This comes in quite handy when you want to secure some custom server-side business logic that’’s called from a SharePoint Framework (SPFx) client-side solution. The SPFx docs show how to use APIs with permissions to the Microsoft Graph. This post will explain how to add custom permissions to the AzureAD application that is used to secure your Azure Function.
Read moreBlog: Securing an Azure Function App with Entra ID - Works with SharePoint Framework!
I recently published a new chapter in my Mastering the SharePoint Framework on-demand course for developers that included a section that showed how to call a REST API deployed using an Azure Function App and secured with Entra ID from the SharePoint Framework. When I was working on this chapter, it felt like the process of configuring an Azure Function App to be secured with Entra ID was harder and more complex than it should have been. Specifically, some of the things you do aren’t explained as well… so I decided to blog about it here!
Read moreBlog: Beware of Declarative Permissions in SharePoint Framework Projects
Developers can declare permissions in SharePoint Framework projects, but it isn’t a good idea. In this article I explain why and suggest a better approach.
Read moreBlog: Mastering the SharePoint Framework Sprint 13 Published with over 3hrs of Microsoft Graph & Entra ID Lessons!
I’m excited to share this latest update to my course, Mastering the SharePoint Framework for developers. Today’s update, packaged as sprint 13, includes two new chapters and a few updates… and it’s a huge release… the biggest yet adding over 3 hours of new content! Sprint 13 also marks a milestone: the Fundamentals Bundle of the course is now content complete! This means all planned chapters are now published. I will continue to make edits to existing chapters updating content when circumstances warrant, but at this time no new chapters or lessons are planned.
Read moreBlog: Enable Jest testing of SharePoint Framework projects in one simple step
Setting up projects to use Jest, especially to test the rendering of your ReactJS SharePoint Framework projects & use the popular tool Enzyme for testing rendering, isn’t a trivial task, until now!
Read moreBlog: Testing SPFx Projects Efficiently with Minimal Distractions: Wallaby.js
Learn what I use and how I configure my SharePoint Framework projects to continuously run my unit tests efficiently and minimize distractions so I can focus.
Read moreBlog: Package Manager Inconsistencies with React & tslint + Workarounds after Updating to SPFx 1.7
The latest version of the SharePoint Framework (SPFx) released a few weeks ago, v1.7.0, uncovered a few issues between how the various Node.js package managers work. These issues appear to be rooted in the package tslint and came about with a change in how Microsoft was using tslint under the covers from SPFx v1.6 to v1.7. A fix has been submitted to tslint, but they appear to be lagging on their release schedule so there’s no ETA on when it will get rolled out.
Read moreBlog: SharePoint Framework v1.7.0 - What's in the Latest Release
In this post, I’ll summarize what you can find, and share some additional details I found after spending some time picking apart this latest release of SPFx.
Read moreBlog: Don't freak out by vulnerabilities after running npm install
I have seen questions since the folks at npm added an automatic scan for vulnerabilities after every npm install. In my opinion you shouldn’t be alarmed.
Read moreBlog: Mastering the SharePoint Framework - Course Update September 2018 (Sprint-11 complete)
This month’s update on my Mastering the SharePoint Framework course features the transition from one sprint to the next. Sprint 11 Complete Earlier this week, I published the final pieces of Sprint 11. Two new chapters, the first chapters in the Ultimate Bundle! I also hosted the first Facebook Live sprint release party this week… if you missed it, you can get access to the recording here: Voitanos @ Facebook Live
Read moreBlog: HowTo: Angular Elements in SharePoint Framework Projects - Two Projects
In my last post, I talked about using Angular Elements in SharePoint Framework projects. That post showed how to do this using a single SharePoint Framework Project. In this post, I show you a much better option that uses two projects.
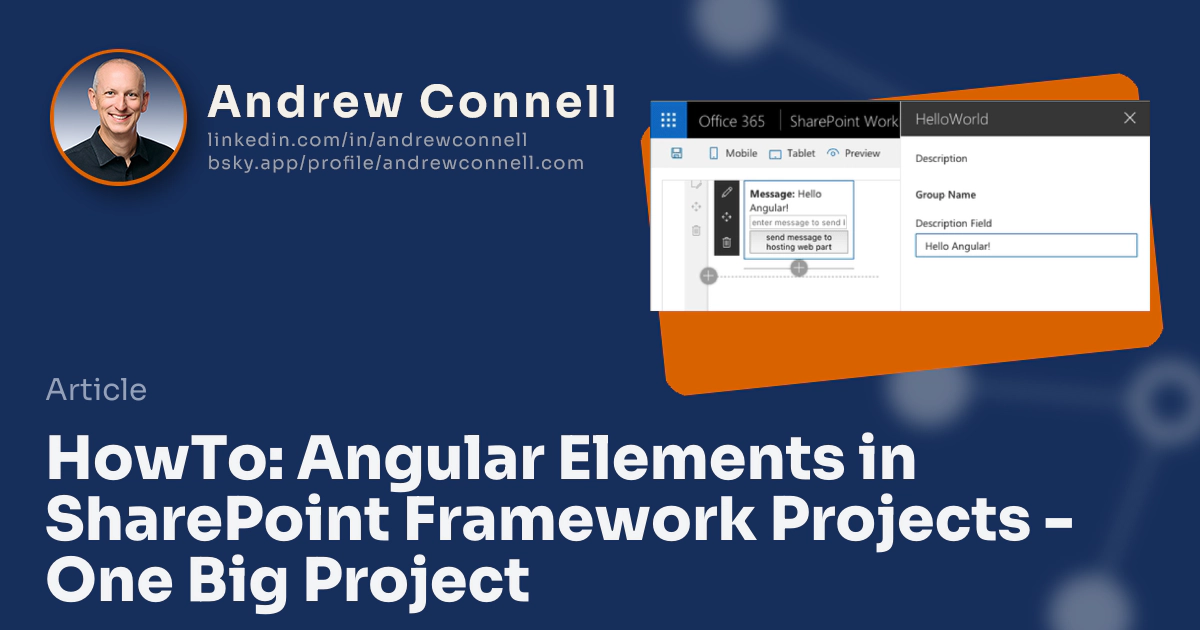
Read moreBlog: HowTo: Angular Elements in SharePoint Framework Projects - One Big Project
In my last post, I talked about using Angular Elements in SharePoint Framework projects. When doing this, you have two options on how you will implement this and in this post, I will talk about doing it in one big project that includes everything. In tomorrow’s post, I’ll show you a much better option that uses two projects.
Read moreBlog: Mastering the SharePoint Framework - Course Update July 2018 (Sprint-10 complete)
In this post, learn what’s new with our flagship course, Mastering the SharePoint Framework, in Sprint 10, and what’s coming in Sprint 11!
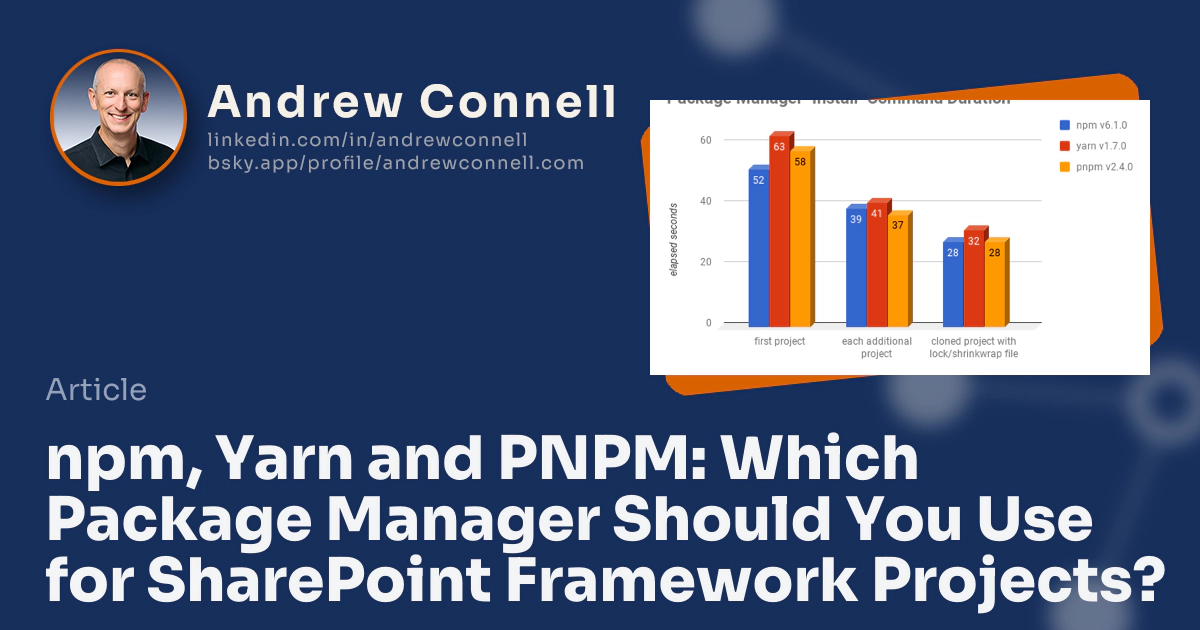
Read moreBlog: npm, Yarn and PNPM: Which Package Manager Should You Use for SharePoint Framework Projects?
In the past, I’ve written how I prefer Yarn over npm not just for SharePoint Framework (SPFx) projects, but also for all my Node.js based projects that leverage the npm package registry: https://www.npmjs.org. I wrote that post in December 2016 and things have changed quite a bit since then. Last week Microsoft released SPFx v1.5.0 & the associated Yeoman generator that added support for changing the package manager the generator ran after creating the project scaffolding. Even without this new --package-manager switch introduced in v1.5.0, the SPFx generator had the command line switch --skip-install that we could add, telling it to not run the package install step, thus allowing us to run our own package manager.
Read moreBlog: SharePoint Framework Generator Updated to v1.5.0: Inspecting the Changes
Yesterday Microsoft released a new version of the SharePoint Framework (SPFx) generator to version 1.5. I took some time picking apart the update and in this post, I will show you what these changes have in store for you.
Read moreBlog: SharePoint Framework Updates from May 2018
Over the last month of May, we’ve seen quite a few announcements from Microsoft with respect to what’s new and coming related to the SharePoint Framework (SPFx). This news has come out in part at the Microsoft Build 2018 conference in Seattle, WA and the SharePoint Conference North America 2018 in Las Vegas. Some of these things are available today while others are coming soon or in the next few months.
Read more