Blog: Microsoft 365 Apps: Use SharePoint Framework or MS Teams?
Developers can use the SharePoint Framework or Microsoft Teams apps for a new Microsoft 365 application. Compare the pros and cons of in this article.
Read moreBlog: New Course Lessons on React Hooks + Fluent UI React for SPFx
Learn about the exciting updates to my Mastering the SharePoint Framework course - new lessons on React Hooks and using Fluent UI React in SPFx solutions!
Read moreBlog: Webinar - Deliver More to your Org with Custom Teams Apps
Join me for an upcoming webinar and learn about the different extensibility points in Microsoft Teams that developers can use to build robust solutions!
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - February 2024
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreBlog: Join me at the Microsoft 365 Community Conf for Teams AppDev
Join me, May 2024, in Orlando, Florida for the Microsoft 365 Community Conference to learn Microsoft Teams app dev in my workshop and breakout session!
Read moreBlog: Migrate SharePoint Add-ins to SharePoint Framework - FAQ
Customers are starting to ask about migrating SharePoint Add-ins after Microsoft announced retirement plans. In this article, I answer some common questions.
Read moreBlog: Zero to Hero: Complete Tutorial on Building SharePoint Embedded Apps
Build document-centric apps in this tutorial with SharePoint Embedded. Leverage SharePoint’s document libraries & more Microsoft 365 capabilities!
Read moreBlog: SharePoint Embedded - overview and example scenarios
SharePoint Embedded, a new service from Microsoft 365, enables the creation of document centric apps with a custom UX but using SharePoint for document storage.
Read moreBlog: What's to Love About Adaptive Cards for Microsoft Teams and Viva
It is essential to understand what Adaptive Cards are & get a brief introduction to Adaptive Cards and how to create them for your applications.
Read moreBlog: SharePoint Add-in model retirement + other services unpacked
This is the definitive guide to the Microsoft 365 retirements announced in 2023: SharePoint Add-in model, SharePoint 2013 workflows, and Azure ACS.
Read moreBlog: Should your next Microsoft 365 app be a SPFx web part, SPA, or Teams app?
Explore the process of choosing the right Microsoft 365 app. This is the decision tree I consider for SPFx web parts, SPAs, and Teams Apps.
Read moreBlog: SharePoint Framework v1.18 - What's in the Latest Release
Learn what I found while picking apart the latest SharePoint Framework (SPFx) release, v1.18. Two big upgrades & one huge change for ACES!
Read moreBlog: Join me - TechCon365 Chicago - SPFx, MSTeams, React & Azure
Join me, OCT 30 - NOV 3 in Chicago for the 365 EduCon conference! I’m presenting a workshop & sessions on SPFx, MS Teams, React, Azure and more!
Read moreBlog: Join Me - CollabDays New England in October - Github Actions
Join me, October 21, in Burlington, MA for CollabDays New England! I’m presenting a sessions on GitHub actions, & answering your questions at the AMA!
Read moreBlog: Newsletter Reboot: The Full Stack Dev's Microsoft 365 Playbook
The newsletter has been renamed to The Full Stack Developer’s Microsoft 365 Playbook. Get insights and the latest news in about 10 minutes every other Tuesday!
Read moreBlog: Crack the Code: Testing Solutions for Microsoft 365 Projects
Learn why Microsoft 365 devs avoid automated testing from a survey. Learn how I approach testing for Microsoft Teams, SharePoint Framework, & M365 projects.
Read moreBlog: Why React Hooks: Enhancing Code Performance and Readability
Discover what React Hooks are, why developers choose them over class components, and learn how to convert your SPFx projects to React Hooks in this article.
Read moreBlog: Real World Example: Build Web Apps - not M365 or Teams Apps
Build web apps for Microsoft 365 instead of relying on native apps. Gain flexibility and access to latest tools. Learn from real world examples in this article.
Read moreBlog: Build Web Apps - not Microsoft 365, Teams, or SPFx Apps
Don’t get tunnel vision: Expand beyond Microsoft Teams and SharePoint apps. Prioritize web apps for a more versatile Microsoft 365 development approach.
Read moreBlog: Navigate ESLint in SharePoint Framework (SPFx) Projects + Guidance
Learn how to handle ESLint build-time errors, modify rules, and selectively disable rules in SPFx projects AND get my recommendations in this article.
Read moreBlog: Microsoft 365 Developer News from Microsoft Build 2023
Learn what’s new for Microsoft 365 developers from the Build 2023 announcements 👉 Microsoft 365 Copilot plugins, a Teams AI Library, and more!
Read moreBlog: Start Learning Microsoft 365 App Development - Free Guides
Get started learning Microsoft 365 app development on the 5 most important workloads with my free guides! Over 5 hours of content & free resources!
Read moreCourse-Learn-M365: Start Learning Microsoft 365 App Development - Free Guides
Learn how to get started learning Microsoft 365 app development on the five (5) most important workloads with Andrew’s free guides!
Read moreBlog: SharePoint Framework v1.17 - What's in the Latest Release
Learn what I found while picking apart the latest SharePoint Framework (SPFx) release, v1.17. 40% more than what Microsoft shared in the official release notes!
Read moreBlog: New SharePoint Framework (SPFx) Courses on Web Parts, Extensions, & ACEs
Learn about Andrew’s three (3) new courses on the SharePoint Framework - learn web parts, all about extensions, and Adaptive Card Extensions for $65-75!
Read moreBlog: Microsoft Retired the MS-600 Exam & Teams Developer Cert! 😱
Microsoft is retiring the MS-600 exam & Teams Developer Certification on March 31. In this article I’ll share the backstory & plans for my exam prep course.
Read moreBlog: MS-600 Exam Prep course - new chapter added on custom apps
In this article, learn about the new chapter I just added to my course, MS-600 Exam Prep | Building apps with Microsoft 365 Core Services.
Read moreBlog: MS-600 Exam Prep course - November 2022 refresh almost complete!
In this article, learn about the latest November 2022 refresh to my course, MS-600 Exam Prep | Building apps with Microsoft 365 Core Services, and the recently refreshed chapters.
Read moreBlog: MS-600 Exam Prep course - November 2022 update & price changes
In this article, learn about the November 2022 updates to my course, MS-600 Exam Prep | Building apps with Microsoft 365 Core Services, and the new course subscription plan.
Read moreBlog: MS-600 Exam - HUGE Changes in the August 2022 Update!
Nearly 2 years after the initial release of the MS-600 exam Microsoft released a major update on August 4, 2022, one packed with a ton of changes!
Read moreBlog: Register SPFx list form customizers with the SharePoint REST API
In this video, learn how to register SPFx list form customizers with SharePoint’s API. See how you can do this our utility web part you can use in your sites!
Read moreBlog: How To Register SPFx Field Customizers With SharePoint's REST API
Learn how to register SPFx field customizers with SharePoint’s REST API. See how you can do this our utility web part you can use in your sites!
Read moreBlog: Mastering the SharePoint Framework - August 2022 Refresh
In this post, learn about some recent updates on my flagship course, Mastering the SharePoint Framework including a completely re-recorded chapter on web parts!
Read moreBlog: CloudDev Clarity | Episode 1 - New show by Julie Turner & Andrew Connell
Today I’m excited to share a new regular show: CloudDev Clarity. In this show, Julie Turner & Andrew Connell discuss topics for Microsoft 365 & Azure developers.
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - July 2022
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreBlog: SharePoint Online Modern App Catalog - April 2022
Microsoft introduced the tenant app catalog many years ago way for users to install, deploy, and acquire apps within their SharePoint Online environment. Unfortunately, it’s become quite dated and not kept up with the needs and demands of the product… until now! In this post, I’ll take a look at what Microsoft is rolling out to your SharePoint Online tenants with a new modern experience, a better story for acquiring, requesting, and approving apps from the app store and more. In fact, we’re getting an idea of what’s coming in the future.
Read moreBlog: Microsoft Learning: Create interactive meeting apps for Microsoft Teams
Microsoft just published a self-paced module I’ve been working on the last few weeks to Microsoft Learning: learn how to create meeting apps for Microsoft Teams!
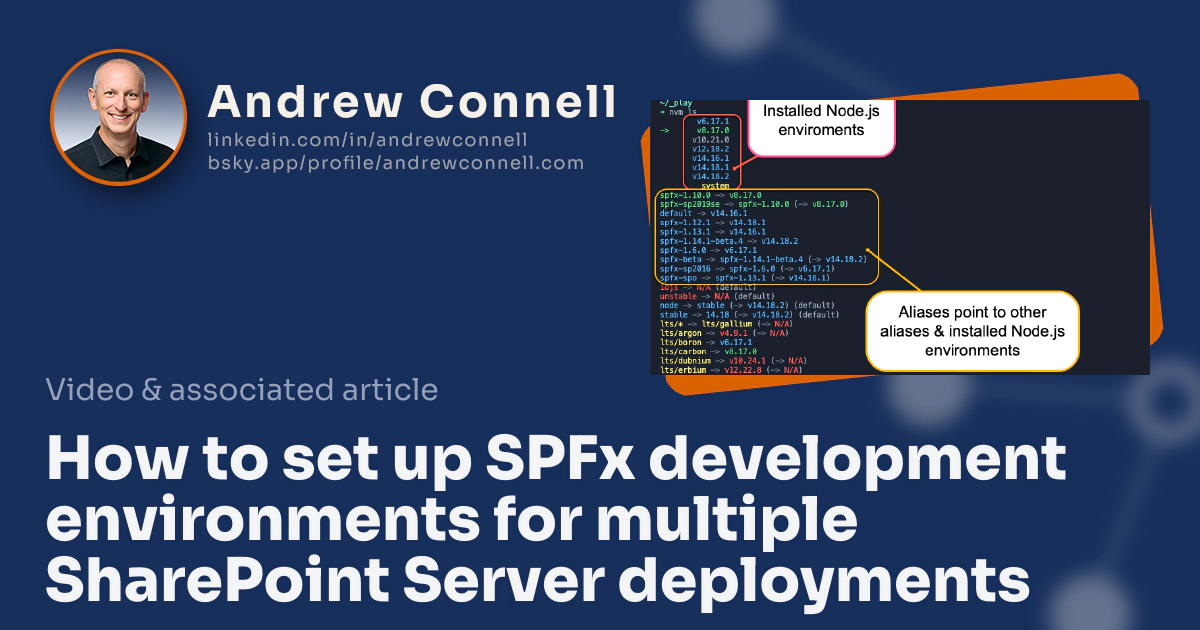
Read moreBlog: How to set up SPFx development environments for multiple SharePoint Server deployments
In this post, learn how to set up a development development environment to create SPFx projects for all SharePoint deployments.
Read moreBlog: Definitive guide for developers: SharePoint Framework for SharePoint Server 2016
These days, all of Microsoft’s updates about the SPFx, or community content have one thing in common: they ignore SharePoint Server 2016. Not this post!
Read moreBlog: Definitive guide for developers: SharePoint Framework for SharePoint Server SE
These days, all of Microsoft’s updates about the SPFx, or community content have one thing in common: they ignore SharePoint Server SE. Not this post!
Read moreSerie: Definitive guides for developers to SharePoint Framework for SharePoint Server on-premises
Read moreBlog: Definitive guide for developers: SharePoint Framework for SharePoint Server 2019
These days, all of Microsoft’s updates about the SPFx, or community content have one thing in common: they ignore SharePoint Server 2019. Not this post!
Read moreWebinar: What's new with the MS-600 exam for the Microsoft 365 Dev Cert | January 2022
In this webinar, Andrew will cover what’s new with the MS-600 exam today, and look forward to some changes we can expect Microsoft to make to the exam in the coming months.
This is free webinar is ideal if you’re a Microsoft developer who’s interested in taking the MS-600 exam to become a certified Microsoft 365 Developer Associate!
Microsoft released a new certification in November 2020 for Microsoft 365 developers. The Microsoft 365 Certified: Teams Application Developer Associate certification measures developers across five (5) primary workloads in Microsoft 365. Developers must pass a single exam, the MS-600: Building Applications & Solutions with Microsoft 365 Core Services, to achieve this certification.
Read moreBlog: What's new with the MS-600 exam for the Microsoft 365 Dev Cert | December 2021
Photo by Nathan Lemon on Unsplash In this post, I want to update you on some of the changes Microsoft has recently made related to the exam & offer guidance if you’re planning to take the exam soon. I’ll also answer a few common questions that keep coming up.
Read moreBlog: Optimize bundles by disabling IE11 support in SPFx projects
Shrink & optimize your SPFx JavaScript bundles by ditching IE11 support.
Read moreBlog: State of SharePoint Client Side Development | August 2021
It’s summer 2021 and time to check in on the State of SharePoint Client-Side Development! In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
Read moreBlog: State of SharePoint Client Side Development | July 2021
It’s summer 2021 and time to check in on the State of SharePoint Client-Side Development! In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
Read moreBlog: State of SharePoint Client Side Development | April 2021
In my second update for 2021 we continue taking a look at the State of SharePoint Client-Side Development. In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
Read moreBlog: hTWOo: A Microsoft Fluent Design pure HTML & CSS Implementation
hTWOo is a pure HTML & CSS implementation of Microsoft’s Fluent Design, without the baggage & headaches of Office UI Fabric or Fluent UI.
Read moreBlog: Try SharePoint Framework Preview Releases with NVM
Learn how to test public preview release of SPFx and get some tips on managing your SPFx dev environment (USE NVM!).
Read more