Blog: How To Register SPFx Field Customizers With SharePoint's REST API
Learn how to register SPFx field customizers with SharePoint’s REST API. See how you can do this our utility web part you can use in your sites!
Read moreBlog: SharePoint Framework v1.15.2 - What's in the Latest Release
In this post, I’ll summarize what I found while time picking apart this latest release of the SharePoint Framework (SPFx): v1.15.2.
Read moreBlog: New course lessons on SharePoint Framework (SPFx) form customizers
I just updating my “Mastering the SharePoint Framework” course! Learn what’s new & updated, including lessons on list form customizers for SharePoint lists!
Read moreBlog: Mastering the SharePoint Framework - August 2022 Refresh
In this post, learn about some recent updates on my flagship course, Mastering the SharePoint Framework including a completely re-recorded chapter on web parts!
Read moreBlog: How to set up reusable ESLint configs for SharePoint Framework (SPFx) projects
When Microsoft swapped out TSLint in favor of ESLint in SPFx v1.15, I think they went overboard with their default rules. In this episode, learn how to set up a reusable ESLint configuration & modify your SharePoint Framework projects to use your rules.
Read moreBlog: CloudDev Clarity | Episode 5 - Why you should lint your code
In episode 5 of CloudDev Clarity, Andrew & Julie cover linting your code - pros, cons, and when different levels of linting should be applied to projects.
Read moreBlog: CloudDev Clarity | Episode 1 - New show by Julie Turner & Andrew Connell
Today I’m excited to share a new regular show: CloudDev Clarity. In this show, Julie Turner & Andrew Connell discuss topics for Microsoft 365 & Azure developers.
Read moreWebinar: Microsoft 365 Fullstack Dev's Office Hours - July 2022
Join us live, or watch the recording, from our monthly office hours live stream for Microsoft 365 Fullstack Developers!
Read moreBlog: SharePoint Framework (SPFx) v1.15 and the attack of ESlint
I like ESLint & having rules to either enforce coding standards and/or good practices is a good thing. I like that SPFx projects now use ESLint over the long-deprecated TSLint. But vendors telling developers how to write code, especially imposing subjective or obsolete coding styles, isn’t cool.
Read moreBlog: Mastering SharePoint Framework Code Refresh July 2022
Earlier today, I wrapped up refreshing the student code downloads for the Fundamentals & Ultimate bundles of my Mastering the SharePoint Framework course to SPFx v1.15.0, built from scratch.
Read moreBlog: What's new? Unboxing the SharePoint Framework (SPFx) v1.15
In this post, I’ll summarize what you can find, and share some additional details I found after spending some time picking apart this latest release of SPFx.
Read moreBlog: April 2022 course update - Mastering the SharePoint Framework
It’s been a while since I checked in and shared an update on the latest with my course, Mastering the SharePoint Framework. But there’s no better time than now! Learn what’s new in this month’s refresh of the first two chapters in the Fundamentals bundle!
Read moreBlog: SharePoint Online Modern App Catalog - April 2022
Microsoft introduced the tenant app catalog many years ago way for users to install, deploy, and acquire apps within their SharePoint Online environment. Unfortunately, it’s become quite dated and not kept up with the needs and demands of the product… until now! In this post, I’ll take a look at what Microsoft is rolling out to your SharePoint Online tenants with a new modern experience, a better story for acquiring, requesting, and approving apps from the app store and more. In fact, we’re getting an idea of what’s coming in the future.
Read moreBlog: What's in the first SharePoint Framework v1.15 beta?
Microsoft release the first beta of the SharePoint Framework v1.15 on March 8, 2022. In this post I’ll dig in to see what’s in it!
Read moreBlog: SPFx Basics: four (4) lesser-known web part manifest properties
In this SharePoint Framework (SPFx) quick tip, I want to focus on some properties in a web part’s manifest file that many people aren’t familiar with.
Read moreBlog: Join me at TechCon365 Seattle (May 2022) for SharePoint Framework & Azure Functions
Join me, May 9-13 in Seattle for the 365 EduCon (SPFest) conference! I’m presenting a full day workshop & sessions for Microsoft 365 & Azure pro developers!
Read moreBlog: State of SharePoint Client-Side Dev - Winter 2022
In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
Read moreBlog: SPFx Basics: Initializing components - constructor vs. onInit()
How do you properly initialize your component? Should you use the object’s constructor, or the onInit() method? You should always use the onInit() method if your initialization process needs anything in the SharePoint Framework API or in the current page’s context. Otherwise, you can safely use the constructor in your component.
Read moreBlog: SharePoint Framework v1.14 - What's in the Latest Release
In this post, I’ll summarize what you can find, and share some additional details I found after spending some time picking apart this latest release of SPFx.
Read moreBlog: Mea culpa - always install gulp-cli globally, not gulp
This is a story about a mea culpa. You should have been installing the gulp-cli package globally (as the docs show), not gulp globally. To better understand why, keep reading.
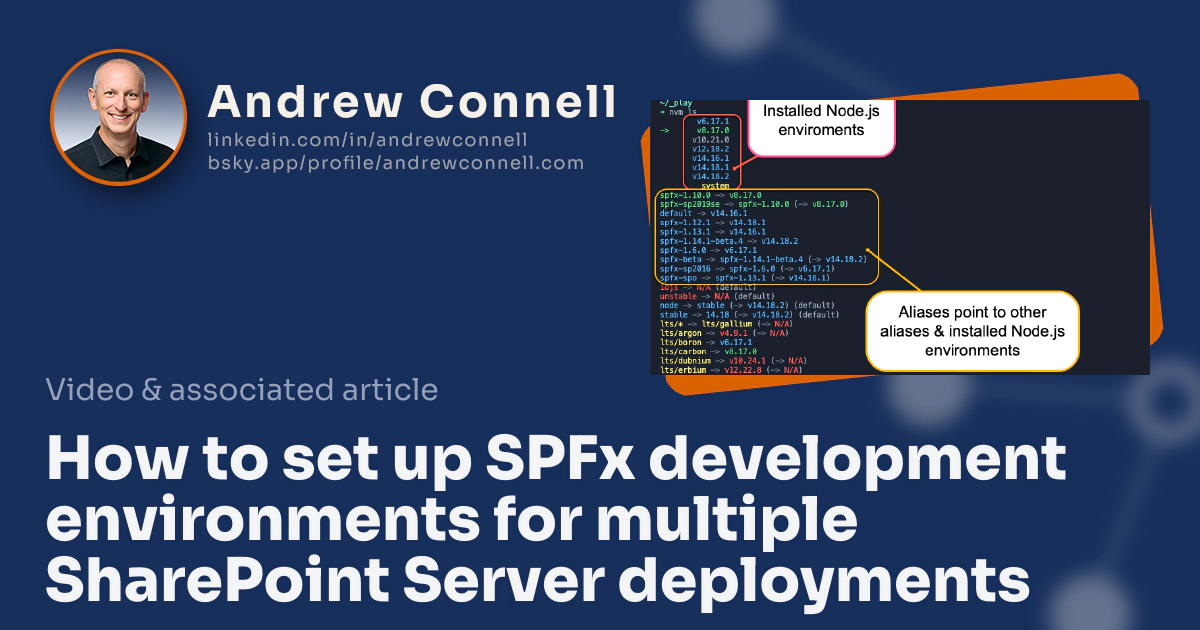
Read moreBlog: How to set up SPFx development environments for multiple SharePoint Server deployments
In this post, learn how to set up a development development environment to create SPFx projects for all SharePoint deployments.
Read moreBlog: Definitive guide for developers: SharePoint Framework for SharePoint Server 2016
These days, all of Microsoft’s updates about the SPFx, or community content have one thing in common: they ignore SharePoint Server 2016. Not this post!
Read moreBlog: Definitive guide for developers: SharePoint Framework for SharePoint Server SE
These days, all of Microsoft’s updates about the SPFx, or community content have one thing in common: they ignore SharePoint Server SE. Not this post!
Read moreSerie: Definitive guides for developers to SharePoint Framework for SharePoint Server on-premises
Read moreBlog: Definitive guide for developers: SharePoint Framework for SharePoint Server 2019
These days, all of Microsoft’s updates about the SPFx, or community content have one thing in common: they ignore SharePoint Server 2019. Not this post!
Read moreBlog: Understand difference SharePoint Framework generator related packages
Since the SharePoint Framework initial v1 release, I’ve seen questions coming up about a concept that confuses developers. This is a simple concept, one that could have been avoided with a better naming decision many years ago. In this post, I’m going to attempt to clear it up.
Read moreBlog: Fix SharePoint Framework projects to enable the React DevTools profiler
A few years ago, React introduced the React Profiler to React v16.5 in the React DevTools plugin available for Chromium browsers (Chrome & CrEdge) and Firefox. Developers can use the Profiler API to collect timing information about each component that’s rendered in order to identify performance bottlenecks in React applications. You can learn more about the React DevTools profiler from the following deep dive video from the React team: YouTube: Deep dive with the React DevTools profiler
Read moreBlog: Mastering SharePoint Framework - October 2021 Refresh
In this post, learn what’s new with our flagship course: Mastering SPFx! The Starter bundle is completely refreshed, lesson notes are improved, and we added clickable resources within lesson videos!
Read moreBlog: Learn 'What is the SharePoint Framework' is in our new email course!
New to SPFx? Check out our newest FREE email course to quickly get up to speed, learn what you can build, where you can use it, and what a ‘day in the life’ of a SharePoint Framework developer is like!
Read moreBlog: Get answers to your SharePoint Framework questions
You’ve hit a roadblock on your SPFx project & have a question. What options do you have? In this post, I’ll share a few options available to you.
Read moreBlog: Back to school! Time to modernize those SPFx projects!
In this post, I want to tell you about some of this modernization work I’ve been doing and how you can apply it to your SPFx projects!
Read moreBlog: Optimize bundles by disabling IE11 support in SPFx projects
Shrink & optimize your SPFx JavaScript bundles by ditching IE11 support.
Read moreBlog: State of SharePoint Client Side Development | August 2021
It’s summer 2021 and time to check in on the State of SharePoint Client-Side Development! In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
Read moreBlog: Ditch TSLint for ESLint in SPFx projects in one simple step
I’ve created a pair of presets for SPFx projects to make your life easier when you want to use ESLint and ditch the long-deprecated TSLint tool that Microsoft includes in SPFx projects. All you have to do is install a single npm package and you’re automatically using ESLint!
Read moreBlog: Significant updates to our Jest Presets for SPFx projects
I recently refreshed my Jest presets for SharePoint Framework (SPFx) projects add added an improvement for developers who decide to use a different version of TypeScript from the default version set on new projects. In this post, learn about these improvements and how you can add automated testing with just one step to your projects!
Read moreBlog: Get with the times & ditch TSLint in favor of ESLint in SharePoint Framework projects
The ECMAScript community came to the consensus, initiated by the TypeScript Team in their 2019 Roadmap post, to deprecate TSLint in favor of ESLint over 2.5 years ago. Yet SPFx projects still use TSLint. In this post, learn how to replace it with ESLint, the standard for linting both JavaScript & TypeScript projects.
Read moreBlog: Fix the "can't find custom rule directory: tslint-microsoft-contrib" error in SPFx projects
Ever run into the random error “[tslint] Failed to load ../tslint.json” when you can clearly see it in your project? If so, then this post is for you!
Read moreBlog: State of SharePoint Client Side Development | July 2021
It’s summer 2021 and time to check in on the State of SharePoint Client-Side Development! In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
Read moreBlog: Update to my Azure Pipelines Templates for SPFx Projects (v1.4.0)
Earlier today, I updated our Azure Pipelines Templates for SharePoint Framework projects. This is mostly a modernization update to the templates for developers using our templates to implement a CI/CD process for their SharePoint Framework (SPFx) projects using Azure DevOps Pipelines.
Read moreBlog: Mastering SharePoint Framework Code Refresh + New React Hooks Sample
Late last week, I wrapped up refreshing the student code downloads for the Fundamentals & Ultimate bundles of my Mastering the SharePoint Framework course to SPFx v1.12.1, built from scratch + bonus demo in the React chapter showing how to use React Hooks!
Read moreBlog: State of SharePoint Client Side Development | April 2021
In my second update for 2021 we continue taking a look at the State of SharePoint Client-Side Development. In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
Read moreBlog: SharePoint Framework v1.12.1 - What's in the Latest Release
In this post, I’ll summarize what you can find, and share some additional details I found after spending some time picking apart this latest release of SPFx.
Read moreBlog: hTWOo: A Microsoft Fluent Design pure HTML & CSS Implementation
hTWOo is a pure HTML & CSS implementation of Microsoft’s Fluent Design, without the baggage & headaches of Office UI Fabric or Fluent UI.
Read moreBlog: Try SharePoint Framework Preview Releases with NVM
Learn how to test public preview release of SPFx and get some tips on managing your SPFx dev environment (USE NVM!).
Read moreBlog: Microsoft 365 MS-600 Exam Prep Course Refreshed - New content, resources, & introducing practice test questions!
I’m excited to announce what’s in the latest refresh of my MS-600 exam prep course! New content, over 300 practice test questions and more!
Read moreBlog: SharePoint Framework v1.12 Deprecated!!! (+ how to roll back)
Just five (5) days after the release of SPFx v1.12, Microsoft deprecated and pulled it. In this post I’ll explain why, and how you can roll back your environment and projects if you were an early adopter.
Read moreBlog: SharePoint Framework v1.12 - What's in the Latest Release
In this post, I’ll summarize what you can find, and share some additional details I found after spending some time picking apart this latest release of SPFx.
Read moreBlog: MS-600 Exam Prep - Content Complete - new chapters on SharePoint & Microsoft Teams
Back in October 2020, when I announced and launched my latest course Microsoft 365 Certified Developer Associate MS-600 Exam Prep, I committed to reaching the content complete milestone in February 2021. After two releases in December & January, I’m excited to share with you that the final two chapters will be published, true to my commitment, by the end of February 2021!
Read moreBlog: State of SharePoint Client Side Development | February 2021
In my second update for 2021 we continue taking a look at the State of SharePoint Client-Side Development. In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
Read moreBlog: State of SharePoint Client Side Development | January 2021
Let’s kick off my first update for 2021 by taking a look at the State of SharePoint Client-Side Development. In this post, I’ll give you an update on where we are with popular frameworks and tools developers use in the client-side SharePoint development world.
Read more